| 網頁的本質就是超級文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共網關接口、組件等),可以創造出功能強大的網頁。因而,超級文本標記語言是萬維網(Web)編程的基礎,也就是說萬維網是建立在超文本基礎之上的。超級文本標記語言之所以稱為超文本標記語言,是因為文本中包含了所謂“超級鏈接”點。 【實例介紹】 CSS濾鏡Glow屬性(發光效果) 當對一個對象使用glow濾鏡后,這個對象的邊緣就會產生類似發光的效果。 【基本語法】 filter:glow(color=顏色代碼,strength=強度值) 【語法介紹】 color:用于設置發光的顏色。
strenght:用于設置發光的強度,取值范圍為1~255,默認值為5。 【實例代碼】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<style type="text/css">
.p {filter: Glow(Color=#fbf412, Strength=8);
}</style>
</head>
<body>
<table width="320" border="1" align="center" cellpadding="5" cellspacing="0">
<tr>
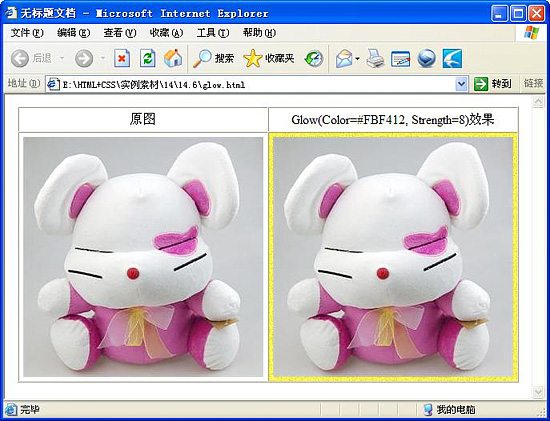
<td align="center" >原圖</td>
<td align="center" >Glow(Color=#FBF412, Strength=8)效果</td>
</tr>
<tr>
<td width="150" ><img src="5.jpg" width="300" height="300"/></td>
<td width="150" class="p">
<img src="5.jpg" width="300" height="300"/></td>
</tr>
</table>
</body>
</html>
【代碼分析】 在代碼中,filter:glow(color=#fnf412,strength=8)用來設置發光效果,在瀏覽器中預覽如圖所示,可以看到發光后與原圖的對比。 
【素材及源碼下載】 請點擊:CSS濾鏡Glow屬性(發光效果) 下載本實例相關素材及源碼
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
| 
