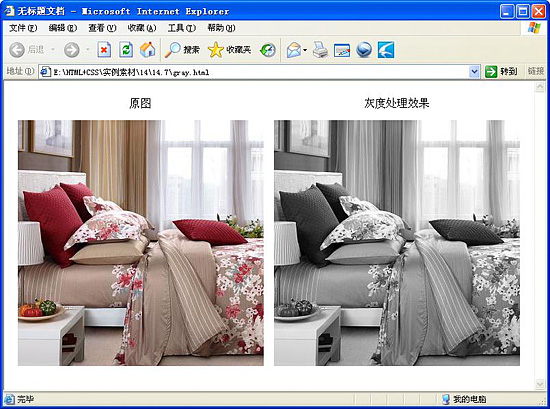
| 網頁的本質就是超級文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共網關接口、組件等),可以創造出功能強大的網頁。因而,超級文本標記語言是萬維網(Web)編程的基礎,也就是說萬維網是建立在超文本基礎之上的。超級文本標記語言之所以稱為超文本標記語言,是因為文本中包含了所謂“超級鏈接”點。 【實例介紹】 CSS濾鏡gray屬性(灰度處理) 使用gray濾鏡可以把一張圖片變成灰度圖。 【基本語法】 filter:gray 【語法介紹】 灰度不需要設置參數,它去除目標的所有色彩,將其以灰度級別顯示。 【實例代碼】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<style type="text/css">
.p { filter: Gray;}
</style>
</head>
<body>
<table width="324" height="194" border="0"
align="center" cellpadding="5" cellspacing="5">
<tr>
<td align="center" >原圖</td>
<td align="center" >灰度處理效果</td>
</tr>
<tr>
<td width="150" height="179" ><img src="6.jpg" width="360" height="360" /></td>
<td width="150" class="p"><img src="6.jpg" width="360" height="360" /></td>
</tr>
</table>
</body>
</html>
【代碼分析】 在代碼中,filter:gray標簽用來設置灰度處理,在瀏覽器中預覽效果,如圖所示。 
【素材及源碼下載】請點擊:CSS濾鏡gray屬性(灰度處理) 下載本實例相關素材及源碼
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
| 
