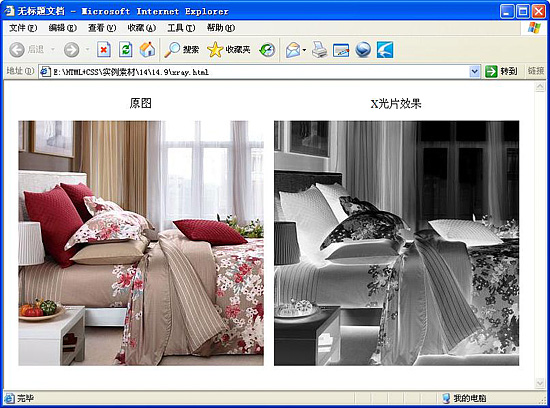
| 網頁的本質就是超級文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共網關接口、組件等),可以創造出功能強大的網頁。因而,超級文本標記語言是萬維網(Web)編程的基礎,也就是說萬維網是建立在超文本基礎之上的。超級文本標記語言之所以稱為超文本標記語言,是因為文本中包含了所謂“超級鏈接”點。 【實例介紹】 CSS濾鏡xray屬性(X光片效果) 使用xray濾鏡可以讓對象反映出它的輪廓并把這些輪廓加亮,這種屬性產生的效果就是使對象看上去有一種x光片的感覺。 【基本語法】 filter:xray 【語法介紹】 x光效果濾鏡不需要設置參數,是一種很少見的濾鏡,它可以像灰色濾鏡一樣去除圖像的所有顏色信息,然后將其反轉。 【實例代碼】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<style type="text/css">
.p {filter: Xray;}
</style>
</head>
<body>
<table width="333" height="225" border="0" align="center"
cellpadding="5" cellspacing="5">
<tr>
<td align="center" >原圖</td>
<td align="center" >X光片效果</td>
</tr>
<tr>
<td width="150"><img src="6.jpg" width="360" height="360" /></td>
<td width="150" ><img src="6.jpg" width="360" height="360" class="p"/></td>
</tr>
</table>
</body>
</html>
【代碼分析】 在代碼中,加粗部分的標簽用來設置x光片效果,在瀏覽器中預覽效果,如圖所示。 
【素材及源碼下載】
請點擊:CSS濾鏡xray屬性(X光片效果) 下載本實例相關素材及源碼
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
| 
