| 網頁的本質就是超級文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共網關接口、組件等),可以創造出功能強大的網頁。因而,超級文本標記語言是萬維網(Web)編程的基礎,也就是說萬維網是建立在超文本基礎之上的。超級文本標記語言之所以稱為超文本標記語言,是因為文本中包含了所謂“超級鏈接”點。 【實例介紹】 CSS濾鏡wave屬性(波形濾鏡) wave濾鏡用來把對象按照垂直的波紋樣式打亂。waVe的表達式還是比較復雜的,它一共有5個參數。 【基本語法】 filter:wave(add=參數值,freq=參數值,lightstrength=參數值,phase=參數值,strength=參數值); 【語法介紹】 add:用于設置是否要把對象按照波形樣式打亂。
freq:指生成波紋的頻率,也就是指定在對象上共需要產生多少個完整的波紋。
lightstrength:為了使生成的波紋增強光的效果,參數值可以從0到100。
phase:用來設置正弦波開始的偏移量。它的可變范圍為從0到1 00。
strength:用于設置波浪的強度大小。 【實例代碼】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<style type="text/css">
.p { filter: Wave(Add=true, Freq=2, LightStrength=20, Phase=50, Strength=40);}
</style>
</head>
<body>
<table width="330" height="202" border="0" align="center" cellpadding="5" cellspacing="0">
<tr>
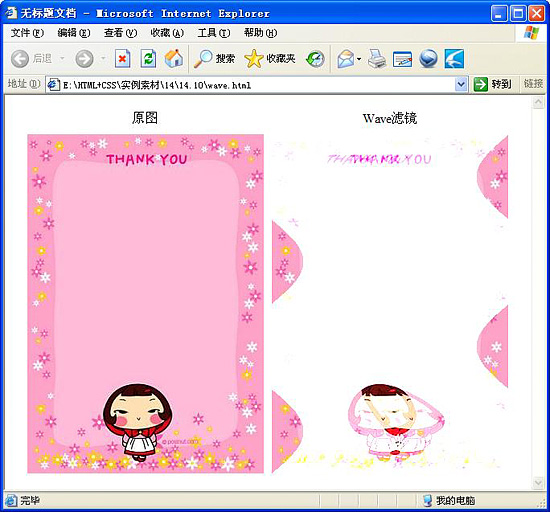
<td align="center" >原圖</td>
<td align="center" >Wave濾鏡</td>
</tr>
<tr>
<td width="150" height="187" ><img src="9.jpg" width="294" height="422"
/></td>
<td width="150" ><img src="9.jpg" width="294" height="422" class="p"
/></td>
</tr>
</table>
</body>
</html>
【代碼分析】 在代碼中,filter:wave(add=true,freq=2,lightstrength=20,phase=50,strength=40)標簽用來設置波紋扭曲效果,在瀏覽器中預覽效果,如圖所示。 
【素材及源碼下載】
請點擊:CSS濾鏡wave屬性(波形濾鏡) 下載本實例相關素材及源碼
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
| 
