| 網頁的本質就是超級文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共網關接口、組件等),可以創造出功能強大的網頁。因而,超級文本標記語言是萬維網(Web)編程的基礎,也就是說萬維網是建立在超文本基礎之上的。超級文本標記語言之所以稱為超文本標記語言,是因為文本中包含了所謂“超級鏈接”點。 【實例介紹】 css實現隔行換色的斑馬紋表格 當表格的行列很多、數據量很大的時候,單元格如果采用相同的背景色,用戶在實際使用
時會感到凌亂。通常的解決辦法就是采用隔行變色,使得奇數行和偶數行的背景顏色不一樣
達到使數據一目了然的目的。常適用在新聞列表或是列表類的頁面上,每隔一行就變色顯得很
漂亮也很合適閱讀。 【基本語法】 【語法介紹】 【實例代碼】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<style>
.one {background-color: #F93;}
.two {background-color: #FC3;}
</style>
<body>
<ul>
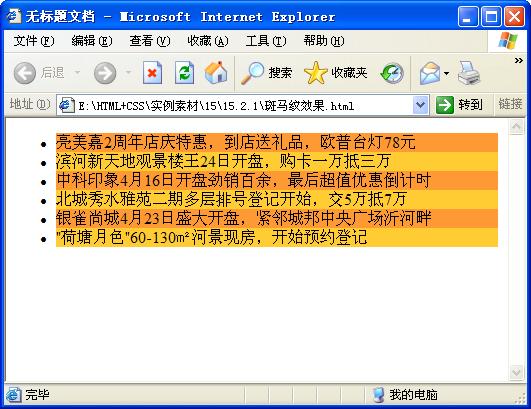
<li class="one">亮美嘉2周年店慶特惠,到店送禮品,歐普臺燈78元</li>
<li class="two">濱河新天地觀景樓王24日開盤,購卡一萬抵三萬</li>
<li class="one">中科印象4月16日開盤勁銷百余,最后超值優惠倒計時</li>
<li class="two">北城秀水雅苑二期多層排號登記開始,交5萬抵7萬</li>
<li class="one">銀雀尚城4月23日盛大開盤,緊鄰城邦中央廣場沂河畔</li>
<li class="two">"荷塘月色"60-130㎡河景現房,開始預約登記</li>
</ul>
</body>
</html>
【代碼分析】
在代碼中,加粗部分的代碼標簽是各行的背景顏色,如圖15.5所示。 
【素材及源碼下載】
請點擊:css實現隔行換色的斑馬紋表格 下載本實例相關素材及源碼
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
| 
