| 網頁的本質就是超級文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共網關接口、組件等),可以創造出功能強大的網頁。因而,超級文本標記語言是萬維網(Web)編程的基礎,也就是說萬維網是建立在超文本基礎之上的。超級文本標記語言之所以稱為超文本標記語言,是因為文本中包含了所謂“超級鏈接”點。 【實例介紹】 css列表符號類型list-style-type
使用列表符號屬性可以設置列表項所使用的符號類型。擁有很多值,而且瀏覽器對其支持
程度不同,好多效果IE下是看不到的。 【基本語法】 list-style-type:值 【語法介紹】
列表符號有許多種,其具體取值范圍如下所示。
----------------------------------------------------------------------------------------------------------------------------
取值 含義 取值 含義
----------------------------------------------------------------------------------------------------------------------------
disc 默認值,實心圓 upper-roman 大寫羅馬數字
circle 空心圓 lowcr-alpha 小寫英文字母
square 實心方塊 upper-alpha 大寫英文字母
decimal 阿拉伯數字 nolle 不使用任何項目符號或編號
lower-roman 小寫羅馬數字
----------------------------------------------------------------------------------------------------------------------------
【實例代碼】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS list-style-type 屬性示例</title>
<style type="text/css" media="all">
ul
{
list-style-type: disc;
}
ul#circle
{
list-style-type: circle;
}
ul#square
{
list-style-type: square;
}
ul#decimal
{
list-style-type: decimal;
}
ul#decimal-leading-zero
{
list-style-type: decimal-leading-zero;
}
ul#lower-roman
{
list-style-type: lower-roman;
}
ul#upper-roman
{
list-style-type: upper-roman;
}
ul#lower-greek
{
list-style-type: lower-greek;
}
ul#lower-latin
{
list-style-type: lower-latin;
}
ul#upper-latin
{
list-style-type: upper-latin;
}
ul#armenian
{
list-style-type: armenian;
}
ul#georgian
{
list-style-type: georgian;
}
ul#lower-alpha
{
list-style-type: lower-alpha;
}
ul#upper-alpha
{
list-style-type: upper-alpha;
}
ul#none
{
list-style-type: none;
}
ol
{
list-style-type: lower-roman;
}
</style>
</head>
<body>
<ul>
<li>正常模式</li>
</ul>
<ul id="circle">
<li>圓圈模式</li>
</ul>
<ul id="square">
<li>正方形模式</li>
</ul>
<ul id="decimal">
<li>數字模式</li>
</ul>
<ul id="lower-roman">
<li>小寫羅馬文字模式</li>
</ul>
<ul id="upper-roman">
<li>大寫羅馬文字模式</li>
</ul>
<ul id="lower-greek">
<li>小寫阿拉伯文字模式</li>
</ul>
<ul id="lower-latin">
<li>小寫拉丁文模式</li>
</ul>
<ul id="upper-latin">
<li>大寫拉丁文模式</li>
</ul>
<ul id="armenian">
<li>亞美尼亞數字模式</li>
</ul>
<ul id="georgian">
<li>喬治亞數字模式</li>
</ul>
<ul id="lower-alpha">
<li>小寫拉丁文模式</li>
</ul>
<ul id="upper-alpha">
<li>大寫拉丁文模式</li>
</ul>
<ul id="none">
<li>無模式</li>
<li></li>
</ul> </body>
</html>
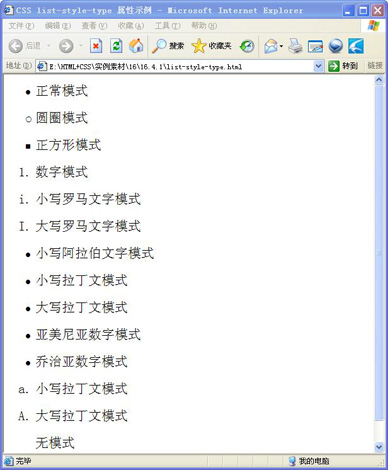
【代碼分析】 在代碼中,加粗部分的標簽是設置列表符號類型,如圖16.4所示。 
【素材及源碼下載】
請點擊:css列表符號類型list-style-type 下載本實例相關素材及源碼
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
| 
