| 網頁的本質就是超級文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共網關接口、組件等),可以創造出功能強大的網頁。因而,超級文本標記語言是萬維網(Web)編程的基礎,也就是說萬維網是建立在超文本基礎之上的。超級文本標記語言之所以稱為超文本標記語言,是因為文本中包含了所謂“超級鏈接”點。 【實例介紹】 CSS border-color邊框顏色屬性 border-color屬性用來設置邊框的顏色,可以用16種顏色的關鍵字或RGB值來設置。 【基本語法】 border-top-color:顏色值
border-right-color:顏色值
border-bottom-color:顏色值
border-left-color:顏色值 【語法介紹】 border-top-color、border-right-color、border-bottom-color和border.left-color屬性分別用來設置上、右、下、左邊框的顏色,也可以使用border-color屬性統一設置4個邊框的顏色。 【實例代碼】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<head><style type="text/css">.b {
border-top-style: dashed;
border-right-style: dashed;
border-bottom-style: dotted;
border-left-style: solid;
line-height: 20px;
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 1px;
border-left-width: 2px;
border-top-color: #ff9900;
border-right-color: #0099ff;
border-bottom-color: #cc33ff;
border-left-color: #ccffff;
}</style>
</head>
<body class="b">
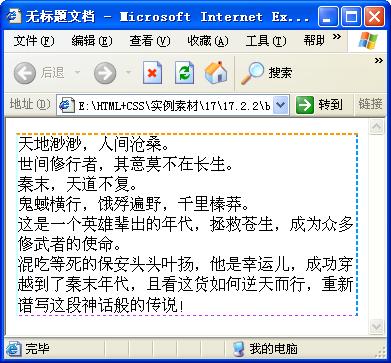
天地渺渺,人間滄桑。<br />
世間修行者,其意莫不在長生。<br />
秦末,天道不復。<br />
鬼蜮橫行,餓殍遍野,千里榛莽。<br />
這是一個英雄輩出的年代,拯救蒼生,成為眾多修武者的使命。<br />
混吃等死的保安頭頭葉揚,他是幸運兒,成功穿越到了秦末年代,
且看這貨如何逆天而行,重新譜寫這段神話般的傳說!
</body>
</html>
【代碼分析】 在代碼中,加粗部分的標記是設置邊框左右上下顏色,如圖所示。 
【素材及源碼下載】 請點擊:CSS border-color邊框顏色屬性 下載本實例相關素材及源碼
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
| 
