| 網頁的本質就是超級文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共網關接口、組件等),可以創造出功能強大的網頁。因而,超級文本標記語言是萬維網(Web)編程的基礎,也就是說萬維網是建立在超文本基礎之上的。超級文本標記語言之所以稱為超文本標記語言,是因為文本中包含了所謂“超級鏈接”點。 【實例介紹】 css clear清除浮動屬性 float屬性也被稱為浮動屬性,對前面的div元素設置浮動屬性后,當前面的div元素留有足夠的空白寬度時,后面的div元素將自動“流”上來,和前面的div元素并列于一行。
為了更加靈活地定位div元素,CSS提供了clear屬性,中文意思即為“清除”。clear屬性的值有none、left、right和both,默認值為none。當多個塊狀元素由于第1個設置浮動屬性而并列時,如果某個元素不需要被“流”上去,即可設置相應的clear屬性。 【基本語法】 clear:none | left | right | both 【語法介紹】 none:表示允許兩邊都可以有浮動對象,是默認值。
left:表示不允許左邊有浮動對象。
right:表示不允許右邊有浮動對象。
both:表示不允許有浮動對象。 【實例代碼】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
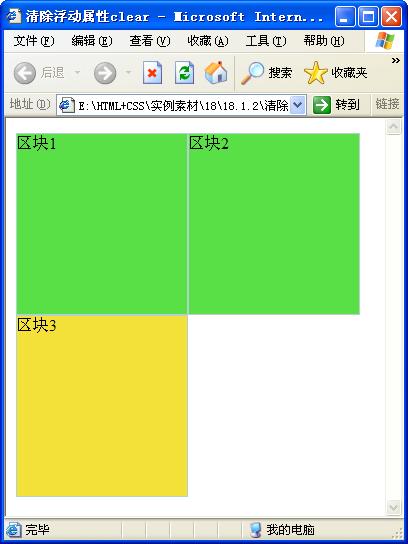
<title>清除浮動屬性clear</title>
<style type="text/css">
.lefttext{
float: left;
height: 180px;
width: 170px;
border: 1px solid #b1d1ce;
background-color: #5ae047;
}
.foottext{
height: 180px;
width: 170px;
border: 1px solid #b1d1ce;
background-color: #f3e13a;
}
.clear
{
clear:both;
}
</style>
</head>
<body>
<div class="lefttext">區塊1</div>
<div class="lefttext">區塊2</div>
<div class="clear"></div>
<div class="foottext">區塊3</div>
</body>
</html>
【代碼分析】 如果沒有clear這一層,“區塊3”會緊接區塊2并列在同一行。加了clear這一層后.會把二面的浮動div的影響清除,使其不至影響下面div的布局,瀏覽效果如圖所示。 
【素材及源碼下載】 請點擊:清除浮動屬性css clear 下載本實例相關素材及源碼
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
| 
