| 網(wǎng)頁(yè)的本質(zhì)就是超級(jí)文本標(biāo)記語(yǔ)言,通過(guò)結(jié)合使用其他的Web技術(shù)(如:腳本語(yǔ)言、公共網(wǎng)關(guān)接口、組件等),可以創(chuàng)造出功能強(qiáng)大的網(wǎng)頁(yè)。因而,超級(jí)文本標(biāo)記語(yǔ)言是萬(wàn)維網(wǎng)(Web)編程的基礎(chǔ),也就是說(shuō)萬(wàn)維網(wǎng)是建立在超文本基礎(chǔ)之上的。超級(jí)文本標(biāo)記語(yǔ)言之所以稱為超文本標(biāo)記語(yǔ)言,是因?yàn)槲谋局邪怂^“超級(jí)鏈接”點(diǎn)。 【實(shí)例介紹】 css fixed固定定位屬性 當(dāng)容器的position屬性值為fixed時(shí),這個(gè)容器即被固定定位了。固定定位和絕對(duì)定位非常
相似,不過(guò)被定位的容器不會(huì)隨著滾動(dòng)條的拖動(dòng)而變化位置。在視野中,固定定位的容器的位
置是不會(huì)改變的。 【基本語(yǔ)法】 position: fixed left:auto | 長(zhǎng)度值 | 百分比
right:auto | 長(zhǎng)度值 | 百分比
top:auto | 長(zhǎng)度值 | 百分比
bottom:auto | 長(zhǎng)度值 | 百分比 【語(yǔ)法介紹】 定位的方法為在CSS中設(shè)置容器的top(頂部)、bottom(底部)、left(左邊)和right(右
邊)的值,這4個(gè)值的參照對(duì)象是瀏覽器的4條邊 【實(shí)例代碼】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS固定定位</title><style type="text/css">
*{margin: 0px;
padding:0px;}
#all{
width:500px;
height:600px;
background-color:#FC3;
}
#fixed{
width:100px;
height:100px;
border:15px outset #f00;
background-color:#9c9;
position:fixed;
top:30px;
left:10px;
}
#a{
width:200px;
height:300px;
margin-left:150px;
background-color:#F9F;
border:2px outset #000;
}
</style>
</head> <body>
<div id="all">
<div id="fixed">固定的容器</div>
<div id="a">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p>無(wú)定位的div容器</p>
</div>
</div>
</body>
</html>
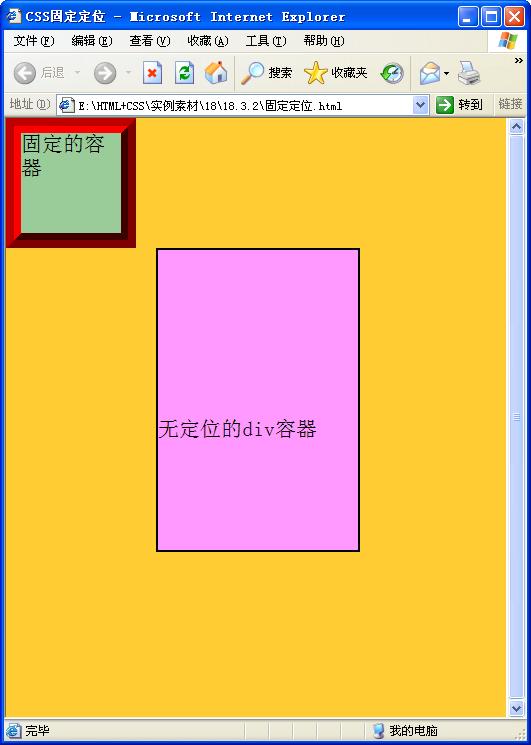
【代碼分析】 這里給外部div設(shè)置了#FC3背景色,并給內(nèi)部無(wú)定位的div設(shè)置了#F9F背景色,而固定定
位的div容器設(shè)置了#9c9背景色,并設(shè)置了outset類型的邊框,瀏覽效果如圖18.13所示。可
以嘗試拖動(dòng)瀏覽器的垂直滾動(dòng)條,固定容器不會(huì)有任何位置改變,無(wú)定位的容器位置會(huì)改變,
如圖18.14所示。 
【素材及源碼下載】 請(qǐng)點(diǎn)擊:固定定位(css fixed) 下載本實(shí)例相關(guān)素材及源碼
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。
| 
