| 網頁的本質就是超級文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共網關接口、組件等),可以創(chuàng)造出功能強大的網頁。因而,超級文本標記語言是萬維網(Web)編程的基礎,也就是說萬維網是建立在超文本基礎之上的。超級文本標記語言之所以稱為超文本標記語言,是因為文本中包含了所謂“超級鏈接”點。 【實例介紹】 css relative相對定位屬性 采用相對定位的元素.其位置是相對于它在文檔中的原始位置計算而來的。這意味著.相
對定位是通過將元素從原來的位置向右、向左、向上或向下移動來定位的。采用相對定位的元
素會獲得相應的空間。 【基本語法】 position:relative left:auto | 長度值 | 百分比
right:auto | 長度值 | 百分比
top:auto | 長度值 | 百分比
bottom:auto | 長度值 | 百分比 【語法介紹】 當容器的position屬性值為relative時,這個容器即被相對定位了。相對定位和其他定位相
似,也是獨立出來浮在上面。不過相對定位的容器的top(頂部)、bottom(底部)、left(左邊)
和right(右邊)屬性參照對象是其父容器的4條邊,而不是瀏覽器窗口,并且相對定位的容器
浮上來后,其所占的位置仍然留有空位,后面的無定位容器仍然不會“擠”上來 【實例代碼】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS相對定位</title>
<style type="text/css">
*{margin: 0px;
padding:0px;}
#all{
width:600px;
height:400px;
background-color:#CC6;
}
#fixed{
width:120px;
height:80px;
border:10px ridge #f00;
background-color:#9c9;
position:relative;
top:10px;
left:200px;
}
#a,#b{
width:200px;
height:120px;
background-color:#F9F;
border:3px outset #000;
}
</style>
</head>
<body>
<div id="all">
<div id="a">第1個無定位的div容器</div>
<div id="fixed">相對定位的容器</div>
<div id="b">第2個無定位的div容器</div>
</div>
</body>
</html>
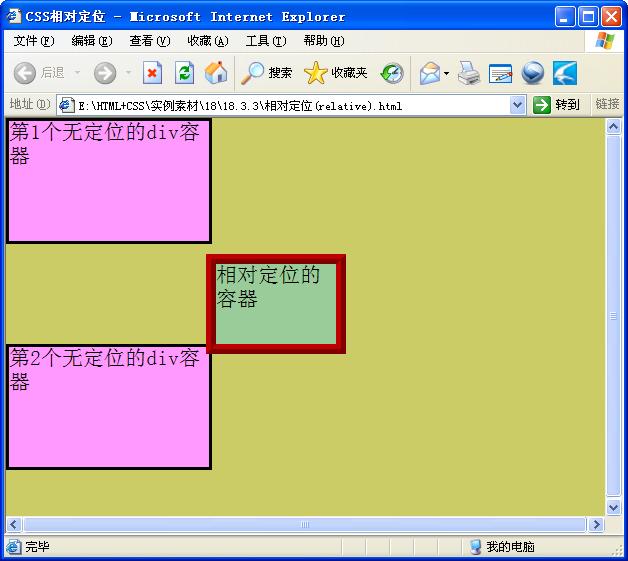
【代碼分析】
這里給外部div設置了#CC6背景色,并給內部無定位的div設置了#F9F背景色,而相對定
位的div容器設置了#9c9背景色,并設置了inset類型的邊框,瀏覽效果如圖18.15所示。
相對定位的容器其實并未完全獨立,浮動范圍仍然在父容器內,并且其所占的空白位置仍
然有效地存在于前后兩個容器之間。 
【素材及源碼下載】 請點擊:相對定位(css relative) 下載本實例相關素材及源碼
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
| 
