| 網(wǎng)頁的本質(zhì)就是超級文本標(biāo)記語言,通過結(jié)合使用其他的Web技術(shù)(如:腳本語言、公共網(wǎng)關(guān)接口、組件等),可以創(chuàng)造出功能強(qiáng)大的網(wǎng)頁。因而,超級文本標(biāo)記語言是萬維網(wǎng)(Web)編程的基礎(chǔ),也就是說萬維網(wǎng)是建立在超文本基礎(chǔ)之上的。超級文本標(biāo)記語言之所以稱為超文本標(biāo)記語言,是因?yàn)槲谋局邪怂^“超級鏈接”點(diǎn)。 【實(shí)例介紹】 變寬度網(wǎng)頁布局制作 對固定寬度的頁面布局做了比較深入的分析和講解,下面將對變寬度的頁面布局做進(jìn)一步的分析。變寬度的布局要比固定寬度的布局復(fù)雜一些。
對于變寬度的布局,首先要使內(nèi)容的整體寬度隨著瀏覽器窗口寬度的變化而變化。因此中間容器中的左右兩列的總寬度也會(huì)變化,這樣就會(huì)產(chǎn)生兩種不同的情況。這兩列是按照一定的比例同時(shí)變化,還是一列固定另一列變化,這兩種情況都是很常用的布局方式。
在實(shí)際應(yīng)用中,只有單列寬度變化,而其他列保持固定的布局會(huì)更實(shí)用。一般在多個(gè)列的頁面中,通常比較寬的一列是用來放置內(nèi)容的,而窄列放置鏈接、導(dǎo)航等內(nèi)容,這些內(nèi)容—般寬度都是固定的,不需要擴(kuò)大。
如果使用簡單的浮動(dòng)布局,是無法實(shí)現(xiàn)這個(gè)效果的。如果把某一列的寬度設(shè)置為固定值。例如300像素,那么另一列的寬度就無法設(shè)置了,因?yàn)榭倢挾仁亲兓模儎?dòng)的列的寬度也無法確定,那么怎么解決呢?
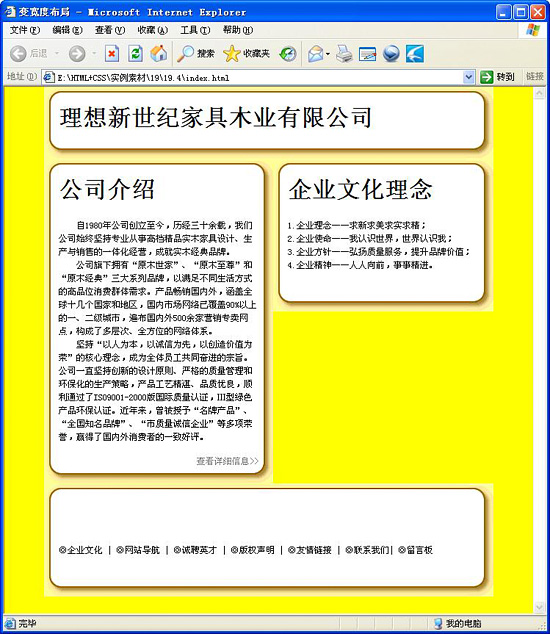
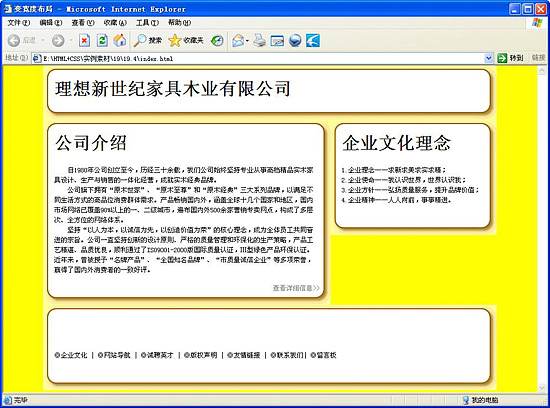
在content的外面再套一個(gè)DIv,使它的寬度為100%,也就是等于container的寬度。然后通過將左側(cè)的。margin設(shè)置為負(fù)的300像素,就使它向左平移了300像素。再將content的左側(cè)margin設(shè)置為正的300像素,就實(shí)現(xiàn)了本來無法表達(dá)的寬度。 【實(shí)例代碼】 下面是一個(gè)單列變寬布局的網(wǎng)頁,右側(cè)的一列寬度固定。當(dāng)總寬度變化時(shí),左側(cè)部分的列就發(fā)生變化,具體代碼如下。 <style type="text/css" media="screen">
body {background: #FF0;margin:0;padding:0; font-family: "宋體";
font-size: 12px;line-height: 1.5;}
p{text-indent:0em;}
.rounded {background: url(images/left-top.gif) top left no-repeat;width:100%;}
.rounded h2 {background: url(images/right-top.gif) top right no-repeat;
padding:20px 20px 10px;
margin:0;
}
.rounded .main {
background:
url(images/right.gif)
top right repeat-y;
padding:10px 20px;
margin:-2em 0 0 0;
}
.rounded .footer {
background:
url(images/left-bottom.gif)
bottom left no-repeat;
}
.rounded .footer p {
color:#888;
text-align:right;
background:url(images/right-bottom.gif) bottom right no-repeat;
display:block;
padding:10px 20px 20px;
margin:-2em 0 0 0;
}
#header,#pagefooter,#container{
margin:0 auto;
width:85%;
min-width:400px;
max-width:800px;
}
#contentWrap{
margin-left:-300px;
float:left;
width:100%;
}
#content{
margin-left:300px;
} #content img{
float:right;
} #side{
float:right;
width:300px;
} #pagefooter{
clear:both;
}
</style>
</head>
<body>
<div id="header">
<div class="rounded">
<h2>理想新世紀(jì)家具木業(yè)有限公司</h2>
<div class="main">
</div>
<div class="footer">
<p> </p>
</div>
</div>
</div>
<div id="container">
<div id="contentWrap">
<div id="content">
<div class="rounded">
<h2>公司介紹</h2>
<div class="main">
<p>
自1980年公司創(chuàng)立至今,歷經(jīng)三十余載,我們公司始終堅(jiān)持專業(yè)從
事高檔精品實(shí)木家具設(shè)計(jì)、生產(chǎn)與銷售的一體化經(jīng)營,成就實(shí)木經(jīng)典品牌。
<br> 公司旗下?lián)碛小霸臼兰摇薄ⅰ霸局磷稹焙汀霸窘?jīng)典”
三大系列品牌,以滿足不同生活方式的高品位消費(fèi)群體需求。產(chǎn)品暢銷國內(nèi)外,
涵蓋全球十幾個(gè)國家和地區(qū),國內(nèi)市場網(wǎng)絡(luò)已覆蓋90%以上的一、二級城市,
遍布國內(nèi)外500余家營銷專賣網(wǎng)點(diǎn),構(gòu)成了多層次、全方位的網(wǎng)絡(luò)體系。
<br> 堅(jiān)持“以人為本,以誠信為先,以創(chuàng)造價(jià)值為榮”的核心理念
,成為全體員工共同奮進(jìn)的宗旨。公司一直堅(jiān)持創(chuàng)新的設(shè)計(jì)原則、嚴(yán)格的質(zhì)量
管理和環(huán)保化的生產(chǎn)策略,產(chǎn)品工藝精湛、品質(zhì)優(yōu)良,順利通過了ISO9001-2000
版國際質(zhì)量認(rèn)證,Ⅲ型綠色產(chǎn)品環(huán)保認(rèn)證。近年來,曾被授予“名牌產(chǎn)品”、
“全國知名品牌”、“市質(zhì)量誠信企業(yè)”等多項(xiàng)榮譽(yù),贏得了國內(nèi)外消費(fèi)者的
一致好評。
</p> </div>
<div class="footer">
<p>
查看詳細(xì)信息>>
</p>
</div>
</div>
</div>
</div>
<div id="side">
<div class="rounded">
<h2>企業(yè)文化理念</h2>
<div class="main">
<p>
1.企業(yè)理念——求新求美求實(shí)求精;<br />
2.企業(yè)使命——我認(rèn)識(shí)世界,世界認(rèn)識(shí)我;<br />
3.企業(yè)方針——弘揚(yáng)質(zhì)量服務(wù),提升品牌價(jià)值;<br />
4.企業(yè)精神——人人向前,事事精進(jìn)。</p>
</div>
<div class="footer">
<p> </p>
</div>
</div>
</div>
</div>
<div id="pagefooter">
<div class="rounded">
<h2> </h2>
<div class="main">
<p>
◎企業(yè)文化 | ◎網(wǎng)站導(dǎo)航 | ◎誠聘英才 | ◎版權(quán)聲明 | ◎友情鏈接 | ◎聯(lián)系我們| ◎留言板
</p>
</div>
<div class="footer">
<p> </p>
</div>
</div>
</div> </body>
</html>
【代碼分析】 contentwrap的寬度設(shè)置為100%,同時(shí)將右側(cè)的margin設(shè)置為一300像素。注意這里是負(fù)值.即向右平移了300像素,并設(shè)置向右浮動(dòng)。content在它的里面,以標(biāo)準(zhǔn)流方式存在,將它的右側(cè)margin設(shè)置為300像素,這樣就可以保證里面的內(nèi)容不會(huì)溢出到布局的外面,如圖所示。 單列固定的變寬布局
 改變寬度
 【素材及源碼下載】 請點(diǎn)擊:變寬度網(wǎng)頁布局制作 下載本實(shí)例相關(guān)素材及源碼
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語,涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。
| 
