| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS代碼實現DIV自動滾動效果 【實例描述】 DIV可實現類似滾動公告欄的效果。本例學習如何使用JaVascript,實現這種文本的滾動效果。 【實例代碼】 <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=gb2312" />
<title>如何實現div內自動滾動?</title>
<style type="text/css">
#scrollMsg{width:500px;height:235px;background-color:#feeff7;
overflow:scroll;overflow-x:hidden;text-overflow:ellipsis;word-break:break-all;}
#scrollMsg span{margin:6px;display:block;}
#scrollMsg span a{color:#f60;text-decoration:underline;margin:0 4px;}
#scrollMsg span a:hover{color:#f20;}
#scrollMsg span label{color:#c70060;margin:0 4px;}
</style>
<script type="text/javascript">
function getEid(id){
return document.getElementById(id);
//獲取指定的div元素
}
function newNode(param){
return document.createElement(param);
//創建元素
}
function newTextNode(param){
return document.createTextNode(param);
//創建元素內容
} function scrollDiv(){
var dest=getEid("scrollMsg");
//獲取要顯示滾動內容的div
var newStr=newTextNode(new Date().toLocaleString()
+":知識改變命運,科技催動發展!");
//顯示的滾動信息
var span=newNode("span");
//創建span元素
span.appendChild(newStr);
//在sapn中添加顯示信息
dest.appendChild(span);
//將span添加到div中
scrollMsg.scrollTop+=10000;
//滾動
setTimeout("scrollDiv()",2000);
//設置定時期定時滾動
}
window.onload=scrollDiv;
</script>
</head>
<body>
<div id="scrollMsg"></div>
</body>
</html>
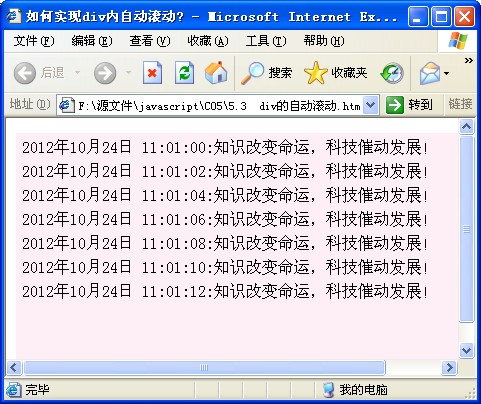
【運行效果】 
【難點剖析】 本例的重點是動態創建元素。動態創建元素需要使用javaScript的DOM對象,其可以實現元素的添加、刪除,修改等功能。本例中,使用“createElement”方法創建了一個span元素,然后使用“createTextNode’’方法為span元素指定文本內容,最后將span元素添加到要滾動的div中。 【源碼下載】 下載本實例源碼
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
