| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS代碼實現類似MSN的消息提示 【實例描述】 當MSN中有郵件或消息時,會在右下角出現一個提示窗口。本例學習如何制作此類型的提示效果。 【實例代碼】 <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>類MSN提示的頁面效果-本站(www.xue51.com)</title>
<script language="JavaScript">
window.onload = viewMsg;
//加載頁面時,即刻獲取短消息
window.onresize = resizeDiv;
//根據窗體高度和寬度,改變短消息提示框的高度和寬度
window.onerror = function(){}
//出現錯誤時,不做任何處理
var divTop,divLeft,divWidth,divHeight,docHeight,docWidth,objTimer,i = 0;
//關于位置的相關變量
function viewMsg()
{
try
{
divTop = parseInt(document.getElementById("divMsg").style.top,10)
//div的x坐標
divLeft = parseInt(document.getElementById("divMsg").style.left,10)
//div的y坐標
divHeight = parseInt(document.getElementById("divMsg").offsetHeight,10)
//div的高度
divWidth = parseInt(document.getElementById("divMsg").offsetWidth,10)
//div的寬度
docWidth = document.body.clientWidth;
//窗體寬度
docHeight = document.body.clientHeight;
//窗體高度
document.getElementById("divMsg").style.top =
parseInt(document.body.scrollTop,10) + docHeight + 10;
//設置div的Y坐標
document.getElementById("divMsg").style.left =
parseInt(document.body.scrollLeft,10) + docWidth - divWidth
//設置div的X坐標
document.getElementById("divMsg").style.visibility="visible"
//設置div顯示
objTimer = window.setInterval("moveDiv()",10)
//設置定時器
}
catch(e){}
}
function resizeDiv()
{
i+=1
if (i>500) closeDiv()
try
{
divHeight = parseInt(document.getElementById("divMsg").offsetHeight,10)
//設置div高度
divWidth = parseInt(document.getElementById("divMsg").offsetWidth,10)
//設置div寬度
docWidth = document.body.clientWidth;
//獲取窗體寬度
docHeight = document.body.clientHeight;
//設置窗體高度
document.getElementById("divMsg").style.top = docHeight -
divHeight + parseInt(document.body.scrollTop,10)//設置div的y坐標
document.getElementById("divMsg").style.left = docWidth -
divWidth + parseInt(document.body.scrollLeft,10)//設置div的x坐標
}
catch(e){}
}
function moveDiv()
{
try
{
if (parseInt(document.getElementById("divMsg").style.top,10)
<= (docHeight - divHeight + parseInt(document.body.scrollTop,10)))
{
window.clearInterval(objTimer)
objTimer = window.setInterval("resizeDiv()",1)
//調整div的位置和大小
}
divTop = parseInt(document.getElementById("divMsg").style.top,10)
//獲取y坐標
document.getElementById("divMsg").style.top = divTop - 1
//調整div的Y坐標
}
catch(e){}
}
function closeDiv()
{
document.getElementById('divMsg').style.visibility='hidden';
//將短信息提示層隱藏
if(objTimer) window.clearInterval(objTimer);
//清除定時器
}
</script>
</head>
<body scroll="no">
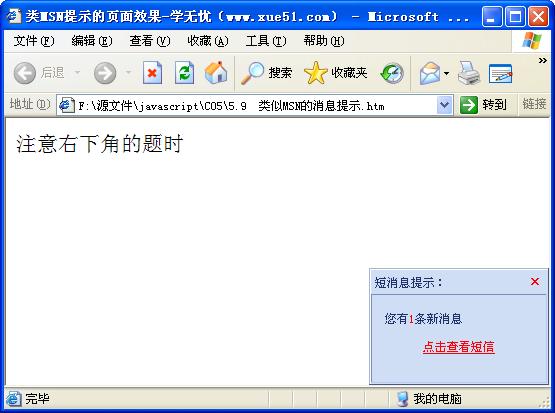
注意右下角的提示<br />
<DIV id=divMsg style="BORDER-RIGHT: #455690 1px solid; BORDER-TOP:
#a6b4cf 1px solid; Z-INDEX:99999; LEFT: 0px; VISIBILITY: hidden;
BORDER-LEFT: #a6b4cf 1px solid; WIDTH: 180px; BORDER-BOTTOM: #455690
1px solid; POSITION: absolute; TOP: 0px; HEIGHT: 116px; BACKGROUND-COLOR: #c9d3f3">
<TABLE style="BORDER-TOP: #ffffff 1px solid; BORDER-LEFT: #ffffff
1px solid" cellSpacing=0 cellPadding=0 width="100%" bgColor=#cfdef4 border=0>
<TBODY>
<TR>
<TD style="FONT-SIZE: 12px;COLOR: #0f2c8c" width=30 height=24></TD>
<TD style="FONT-WEIGHT: normal; FONT-SIZE: 12px;
COLOR: #1f336b; PADDING-TOP: 4px;PADDING-left: 4px"
vAlign=center width="100%"> 短消息提示:</TD>
<TD style="PADDING-TOP: 2px;PADDING-right:2px"
vAlign=center align=right width=19><span title=關閉 style="CURSOR:
hand;color:red;font-size:12px;font-weight:bold;margin-right:4px;"
onclick=closeDiv() >×</span></TD>
</TR>
<TR>
<TD style="PADDING-RIGHT: 1px;PADDING-BOTTOM: 1px"
colSpan=3 height=90>
<DIV style="BORDER-RIGHT: #b9c9ef 1px solid;
PADDING-RIGHT: 13px; BORDER-TOP: #728eb8 1px solid;
PADDING-LEFT: 13px; FONT-SIZE: 12px; PADDING-BOTTOM: 13px;
BORDER-LEFT: #728eb8 1px solid; WIDTH: 100%; COLOR: #1f336b;
PADDING-TOP: 18px; BORDER-BOTTOM: #b9c9ef 1px solid; HEIGHT: 100%">
您有<font color=#FF0000>1</font>條新消息<BR><BR>
<DIV align=center style="word-break:break-all">
<a href="Javascript:alert('內容:好久不見,出來吃飯吧')">
<font color=#FF0000>點擊查看短信</font></a></DIV>
</DIV>
</TD>
</TR>
</TBODY>
</TABLE>
</DIV>
</body>
</html>
【運行效果】 
【難點剖析】 本例中定義了div消息層的4個常用方法:·“viewMsg’’方法用來顯示提示信息,顯示時根據窗體的高度和寬度,調整div層的位置和大小;·“resizeDiv”方法用來調整div層的大小;·“moveDiv”方法用來設置div層的Y坐標,一般用于窗體文本,和位置改變時;·“closeDiV”方法用來隱藏diV,調用diV的“Visibility’’屬性,并設置其值為“hidden”。
【源碼下載】 本實例JS代碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
