| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS代碼實現單擊單元格顯示行的詳細信息 【實例描述】 有時由于頁面布局的原因,有些表格只能顯示其中的幾列,為了讓用戶了解所有的行信息,可在單擊單擊某單元格的時候,通過div顯示詳細的行信息。本例學習如何實現這一功能。 【實例代碼】 <html>
<head>
<title>-本站(www.xue51.com)</title>
</head>
<style type="text/css">
.div_class{
margin: 0 auto;
width: 200px;
height: 17px;
border: 1px solid #9EB1C0;
padding: 1px;
}
</style>
<script type="text/javascript">
function displayDiv(obj){
var myName = obj.innerText;
//獲取當前單元格內容
var address = obj.parentNode.childNodes[1].innerText;
//獲取下一個單元格內容
var phone = obj.parentNode.childNodes[2].innerText;
//獲取下下個單元格內容
var objDiv = document.getElementById("div");
//獲取要顯示內容的div
objDiv.innerHTML = "姓名:" +myName+ "<br>聯系地址:" +address+ "<br>電話:"+phone;
objDiv.style.display="";
} function hiddenDiv(){
//隱藏div的顯示
var obgDiv = document.getElementById("div");
obgDiv.style.display="none";
}
</script>
<body>
<table>
<tr>
<td> <table width="400" border="1" cellpadding="1" cellspacing="1">
<tr>
<td>姓名</td>
<td>聯系地址</td>
<td>電話</td>
</tr>
<tr>
<td onclick="displayDiv(this)">張三</td>
<td>北京</td>
<td>010-88888888</td>
</tr>
<tr>
<td onclick="displayDiv(this)">王武</td>
<td>北京</td>
<td>010-66666666</td>
</tr>
</table>
<div id="div" class="div_class" style="display:none" ondblclick="hiddenDiv()">
</div>
</td>
</tr>
</table>
</body>
</html>
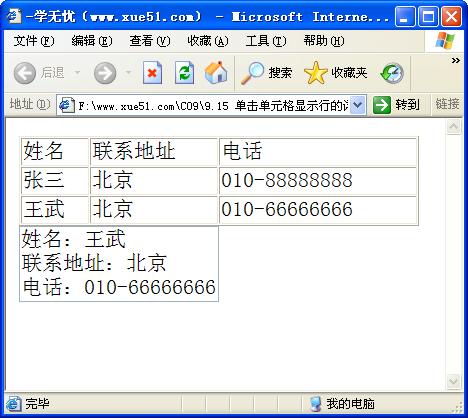
【運行效果】 
【難點剖析】 本例的重點是DOM對象的應用。在“displayDiv”方法中,使用“this”作為參數,獲取當前單元格的內容,然后通過DOM對象的“parentNode’’屬性獲取上級節點的對象,再使用“childNodes”依次獲取上級節點的子節點。注意本例只針對固定列數的表格。 【源碼下載】 如果你不愿復制代碼及提高代碼準確性,你可以點擊:單擊單元格顯示行的詳細信息 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
