| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規(guī)定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據(jù)人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS代碼實現(xiàn)鼠標經過表格時列變色 【實例描述】 很多例子是講如何在鼠標移過時,改變當前行的顏色。本例學習如何在鼠標移時,改變當前的顏色。 【實例代碼】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>標題頁-本站(www.xue51.com)</title>
</head>
<body>
<table width=500 cellspacing=0 rules=groups border
onmouseout="setColor0(event.fromElement)"
onmouseover="setColor1(event.srcElement)">
<col><col><col><col>
<tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td></tr>
<tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td></tr>
<tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td></tr>
<tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td></tr>
</table><script>
var cols=document.getElementsByTagName("table")[0].children[0].children;
//獲取所有列
function setColor0(sender)
{
if(sender.tagName=="TD")
cols[sender.cellIndex].style.backgroundColor="";
//鼠標移走時,取消顏色
}
function setColor1(sender)
{
if(sender.tagName=="TD")
cols[sender.cellIndex].style.backgroundColor="gray";
//鼠標移過來時,改變顏色
}
</script>
</body>
</html>
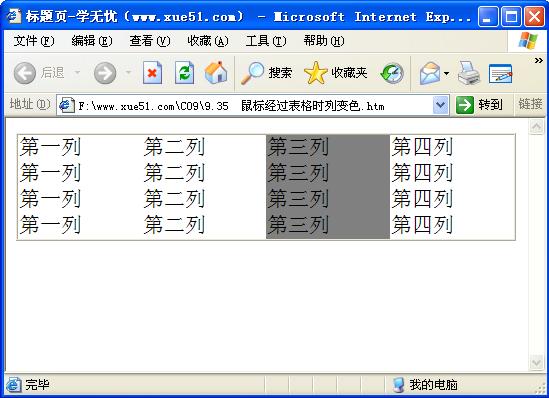
【運行效果】 
【難點剖析】 本例的重點是獲取當前列。在傳遞事件參數(shù)時,使用“event.fromElement”傳遞當前操作的對象。使用“sender.tagName”判斷當前操作對象是否是列,如果是,則將當前所有列的背景色都改變。
【源碼下載】 如果你不愿復制代碼及提高代碼準確性,你可以點擊:鼠標經過表格時列變色 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執(zhí)行效率高。
| 
