| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS實現幻燈片式彈出窗口 【實例描述】 彈出窗口有很多比較有特色的效果。本例演示幻燈片方式的彈出效果。 【實例代碼】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>標題頁-本站(www.xue51.com)</title> <script language="javascript">
var popwindow;
//彈出窗口的ID
var popwindowwidth=300;
// 彈出窗體的寬度
var popwindowheight=300
// 彈出窗體的長度
var popwindowtop=20 ;
// 窗體距離屏幕頂端的距離
var popwindowURL="12.18 幻燈片式彈出窗口1.htm";
// 彈出窗體的名稱
var waitingtime=4;
// 窗體的停留時間
// 配置彈出窗口的速度
var pause=20;
var step=40;
var popwindowleft=-popwindowwidth-50;
var marginright;
var pagecenter;
var timer;
waitingtime= waitingtime*1000;
//顯示窗口
function showWindow()
{
popwindow = window.open(popwindowURL, "popwindow", "toolbar=no,
width="+popwindowwidth+",height="+popwindowheight+",
top="+popwindowtop+",left="+(popwindowwidth)+"");
marginright = screen.width+50;
pagecenter=Math.floor(marginright/2)-Math.floor(popwindowwidth/2);
movewindow();
}
//移動窗口
function movewindow()
{
if (popwindowleft<=pagecenter) {
popwindow.moveTo(popwindowleft,popwindowtop);
popwindowleft+=step;
timer= setTimeout("movewindow()",pause);
}
else {
clearTimeout(timer);
timer= setTimeout("movewindow2()",waitingtime);
}
}
//移動窗口
function movewindow2()
{
if (popwindowleft<=marginright) {
popwindow.moveTo(popwindowleft,popwindowtop);
popwindowleft+=step;
timer= setTimeout("movewindow2()",pause);
}
else {
clearTimeout(timer);
popwindow.close();}
}
</script> 需要在body中添加一個按鈕,代碼如下所示:
</head>
<body bgcolor="#FFFFFF" >
<input type="button" id="btn1" value="打開窗口"
onclick="showWindow()" />
</body>
</html>
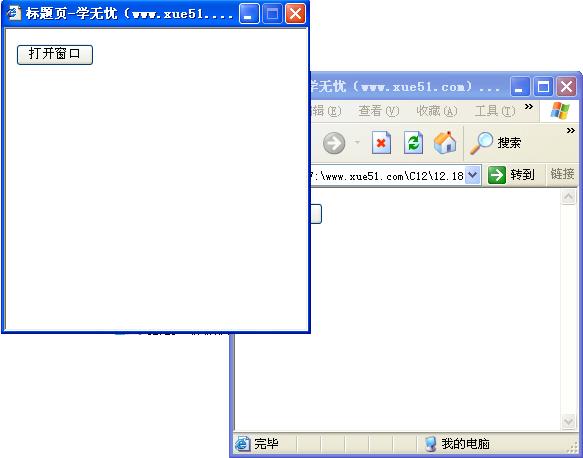
【運行效果】  【難點剖析】 本例主要分兩步實現彈出窗口的特效。第一步使用“window.open”方法打開窗口,第二步使用“movewindow”方法移動窗口,以實現幻燈片特效。 【源碼下載】 為了JS代碼的準確性,請點擊:幻燈片式彈出窗口 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
