| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS計算某天是星期幾 【實例描述】 用戶任意指定一個日期,程序正確地判斷此日期是一周中的第幾天。此功能一般用在萬年歷或日志查詢模塊中。 【實例代碼】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>標題頁-本站(www.xue51.com)</title>
</head>
<body>
<SCRIPT LANGUAGE="LiveScript">
function checkNum(str, min, max) { //檢測輸入的數值
if (str == "") {
alert("請輸入有效的值.");
return false;
}
for (var i = 0; i < str.length; i++) {
var ch = str.substring(i, i + 1);
if (ch < "0" || ch > "9") {
alert("請輸入數值.");
return false;
}
}
var val = parseInt(str, 10);
if ((val < min) || (val > max)) {
alert("請輸入數值從 1 到 "+max+".");
return false;
}
return true;
}
function pushbutton(form){
//檢查年月日的有效性
if ((checkNum(form.day.value,1,31)) &&
(checkNum(form.month.value,1,12)) &&
(checkNum(form.year.value,0,2500))){
var cur_day = parseInt(form.day.value,10);
//獲取日
var cur_month = parseInt(form.month.value,10);
//獲取月
var cur_year = parseInt(form.year.value,10);
//獲取年
}
getDayOfWeek(cur_year+"-"+cur_month+"-"+cur_day);
//調用判斷星期幾的方法
}
function getDayOfWeek(dayValue){
var day = new Date(Date.parse(dayValue.replace(/-/g, '/')));
//將日期值格式化
var today = new Array("星期日","星期一",
"星期二","星期三","星期四","星期五","星期六");
//創建星期數組
alert( today[day.getDay()])
//返一個星期中的某一天,其中0為星期日
}
</SCRIPT>
<FORM NAME = "calDay">
<PRE><B>日:</B>
<INPUT TYPE="num" name="day" onChange="if
(!checkNum(this.value, 1, 31)){this.focus();this.select();}
else {}" size=10 value="">
<B>月:</B>
<INPUT TYPE="num" name="month" onChange="if
(!checkNum(this.value, 1, 12)){this.focus();this.select();}
else {}" size=10 value="">
<B>年:</B>
<INPUT TYPE="num" name="year" onChange="if
(!checkNum(this.value, 0, 2500)){this.focus();this.select();} else {}"
size=10 value="">
<INPUT TYPE="button" name="Find_Out" value="計算星期幾"
onclick="pushbutton(this.form)"></PRE>
</FORM>
</body>
</html>
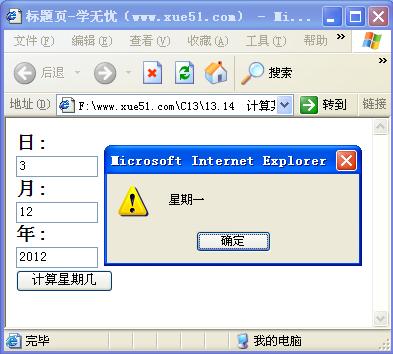
【運行效果】  【難點剖析】 本例的重點是“getDayOfWeek”方法.其中使用了Date對象的“getDay”方法來獲取當前日期是一周中的第幾天。此處要注意“getDay”和“getDate”方法的區別:
“gatDate”方法獲取一月中的第幾天,而“getDay”獲取一周中的第幾天。 【源碼下載】 為了JS代碼的準確性,請點擊:計算某天是星期幾 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
