| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 Javascript實現文檔結構圖 【實例描述】 組織結構圖是word中經常遇到的圖片結構。本例將學習如何利用JaVascript代碼實現一個類似的組織結構圖。 【實例代碼】 <html>
<head>
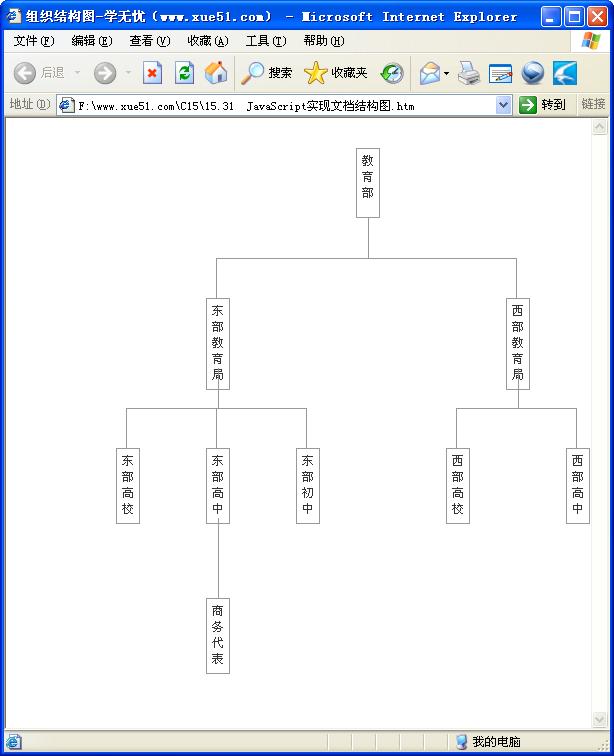
<title>組織結構圖-本站(www.xue51.com)</title>
<style>
.ItemCss
{
position:absolute;
width:24px;
border:1px solid #999999;
font-size:12px;
padding:5px;
height:70px;
z-index:9;
background-color:#FFFFFF;
line-height:16px;
}
a
{
text-decoration:none;
color:#333333;
}
.divhline
{
position:absolute;
z-index:17;
padding:0px;
margin:0px;
border-top:1px solid #999999;
}
.divvline
{
color:blue;
position:absolute;
background-color:#999999;
width:1px;
z-index:17;
}
</style>
<script language="javascript">
var dItem = new Array();
var w = 600;
var h = 40;
var iw = 60;
var ih = 70;
var boxh = 70;
var startleft = 350;
var starttop = 30;
var hr = "<hr size=\"1\" noshade>"
var labledv = "<div class=\"ItemCss\" style=\""
var hdv = "<div class=\"divhline\" style=\"width:";
var vdv = "<div class=\"divvline\" style=\"height:" + h + "px;\"";
var endsdv = "\">";
var enddv = "</div>";
var htm = "";
var len;
var maxn=0;
//深度初始變量
function createStruct()
{
dItem[0] = "1|教育部|0|";
//設置要顯示的結構內容-以“|”間隔
dItem[1] = "2|東部教育局|1|";
//注意第三項為父級節點
dItem[2] = "3|西部教育局|1|";
dItem[3] = "4|東部高校|2|";
dItem[4] = "5|東部高中|2|";
dItem[5] = "6|商務代表|5|";
dItem[6] = "7|東部初中|2|";
dItem[7] = "8|西部高校|3|";
dItem[8] = "9|西部高中|3|";
len = dItem.length;
//獲取結構數組的長度
Set_Item(0,0);
//設置開始的節點
Set_Max();
Write_Item(0,0,0,1);
var htm1 = "";
for(var i=0;i<len;i++)
{
htm1 = htm1 +dItem[i]+"<br>";
}
document.getElementById("divStruct").innerHTML = htm;
} function Set_Item(pid,ni)
//設置節點層次
{
var n = ni + 1;
//子節點的序號
var iAry = new Array();
for(var i=0;i<len;i++)
{
iAry = dItem[i].split("|");
//分解數組中的當前節點
if(iAry[2] == pid)
//是當前節點的子節點
{
dItem[i] = dItem[i] + ni;
//當前節點中添加一項
if(maxn < ni)
//改變結構的深度
{
maxn = ni;
}
Set_Item(iAry[0],n);
//循環設置層次
}
}
} function Set_Max()
//設置節點子節點中最大數
{
var iAry = new Array();
var childnum;
for(var i=0;i<len;i++)
{
iAry = dItem[i].split("|");
//分解數組中的當前節點
childnum = Get_Child_Num(iAry[0]);
//獲取當前節點的子節點
if(childnum <= 1)
//如果子節點數為0或1
{
dItem[i] = dItem[i] + "|0";
//當前節點中添加一項
}
else
{
dItem[i] = dItem[i] + "|" + Get_Max(iAry[0],iAry[3]);
//獲取最大節點
}
}
}
function Get_Max(pid,start)
//獲取指定節點的最大節點
{
var iAry = new Array();
var m = 0;
var n = 0;
for(var j=start;j<=maxn;j++)
{
for(var i=0;i<len;i++)
{
iAry = dItem[i].split("|");
if(iAry[3] == j)
{
if(Get_RootID(pid,iAry[0]))
//獲取當前節點的根節點
{
m = m + 1;
}
}
if(n < m)
{
n = m;
}
}
m = 0;
}
return n;
}
function Get_RootID(pid,id)
//獲取當前節點的根節點
{
var iAry = new Array();
for(var i=0;i<len;i++)
{
iAry = dItem[i].split("|");
//分解當前節點
if(iAry[0] == id)
{
if(iAry[2] == pid)
{
return true;
break;
}
else
{
return Get_RootID(pid,iAry[2]);
//返回根節點
}
}
}
return false;
} function Get_Item(id)
//取得指定節點號所在的數組
{
var i;
var items;
var iAry = new Array();
for(i=0;i<len;i++)
//邊界節點組
{
iAry = dItem[i].split("|");
//分解當前節點
if(iAry[0] == id)
{
items = dItem[i];
//獲取節點
break;
}
}
return items;
} function Get_Child_Num(pid)
//根據父節點取得子節點個數
{
var i;
var rnum = 0;
var iAry = new Array();
for(i=0;i<len;i++)
//遍歷組織結構數組
{
iAry = dItem[i].split("|");
//將每一項再分離出數據
if(iAry[2] == pid)
//第三項便是父節點
{
rnum = rnum + 1;
//是當前節點的子節點
}
}
return rnum;
} function Write_Item(ipid,ltmp,wtmp,cnt)
{
var iAry = new Array();
var id;
var txt;
var pid;
var lens;
var maxnum;
var t;
var l;
var hline_width;
var dvline = "";
var childnum = 0;
var itxt;
var tmpcnt = 0;
for(var i=0;i<len;i++)
{
itxt = dItem[i];
iAry = itxt.split("|");
//分解節點項
if(iAry[2] == ipid)
{
id = iAry[0];
txt = "<a href=\"?id=" + id + "\">" + iAry[1] + "</a>";
//動態創建鏈接,鏈接內容來自節點數據
pid = iAry[2];
lens = iAry[3];
maxnum = iAry[4];
childnum = Get_Child_Num(id);
hline_width = maxnum * iw;
if(pid == 0)
{
t = starttop;
l = startleft;
}
else
{
t = starttop + 2 * lens * h + lens * ih;
l = ltmp - wtmp/2 + (wtmp / 2) * tmpcnt;
}
dvline = "";
if(childnum > 1)
{
var t1;
var l1;
var t2;
var l2;
var w2;
t1 = t + ih;
l1 = l + 12;
w2 = hline_width/2;
t2 = t1 + h;
l2 = l - w2 + 10;
//使用div實現邊框效果
dvline = "<div class=\"divvline\" style=\"height:" + h +
"px;left:" + l1 +"px;top:" + t1 + "\"></div>";
dvline = dvline + "<div class=\"divhline\"
style=\"width:" + hline_width + "px;left:" + l2
+"px;top:" + t2 + "\"></div>";
for(var j=0;j<childnum;j++)
{
var t3;
var l3;
t3 = t1 + h;
l3 = l2 + (hline_width/(childnum-1)) * j;
var tmpline = "<div class=\"divvline\"
style=\"height:" + h + "px;left:" + l3 +"px;top:" +
t3 + "\"></div>";
dvline = dvline + tmpline;
}
dvline = dvline
}
else if(childnum == 1)
{
var t4;
var l4;
l4 = l + 12;//使用div實現邊框效果
dvline = "<div class=\"divvline\"
style=\"height:" + h + "px;left:" + l4 +"px;top:" +
(t + ih) + "\"></div>";
dvline = dvline + "<div class=\"divvline\"
style=\"height:" + h + "px;left:" + l4 +"px;top:" +
(t + ih + h) + "\"></div>";
}
htm = htm + labledv + "left:" + l + "px;top:" + t +
"px" + endsdv + txt + enddv + dvline;
if(cnt % 2 == 0)
{
tmpcnt = tmpcnt + 2;
}
else
{
tmpcnt = tmpcnt + 1;
}
Write_Item(id,l,hline_width,childnum);//循環輸出
}
}
}
</script>
</head>
<body onLoad="createStruct()">
<div id="divStruct"></div>
</body>
</html>
【運行效果】  【難點剖析】 組織結構圖的難點是如何實現一種組織結構形式。本例中將這些結構數據保存在數組中,同時設置數組中的每項又包含3個數據:當前節點序號、節點文本和當前節點的父節點:在數據處理時,使用字符串對象的“Split”方法分解這些數據,并進行節點判斷。 【源碼下載】 為了JS代碼的準確性,請點擊:Javascript實現文檔結構圖 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
