| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 js檢測輸入框的統一方法 【實例描述】 在一些資料填寫頁面,因為有些數據要求用戶必須填寫,所以通常會逐個判斷輸入框中是否有內容。本例將提供一個通用的方法,可以判斷頁面上所有的輸入框中是否有內容。 【實例代碼】 <html>
<head>
<title>檢測輸入框的統一方法-本站(www.xue51.com)</title>
<script language="JavaScript">
function chk()
{
var b=document.getElementsByTagName("input")
//獲取所有的輸入框
for(var i=0;i<b.length;i++){
//遍歷所有的輸入框
if(b[i].name.substr(0,4)=="item"){
//判斷輸入框的前4位
if(b[i].value==""){
alert("請輸入第"+(i+1)+"項的值。");
//如果值為空,給出提示
b[i].focus();
//值空的文本框獲得焦點
return false;
//返回
}
}
}
return true
}
</script>
</head>
<body>
<form name="form1" action=http://www.google.com
onSubmit="return chk()">
1.<input name="item1" type="text" value="" >
2.<input name="item2" type="text" value=""><br />
3.<input name="item3" type="text" value="">
4.<input name="item4" type="text" value=""><br />
<input name="btn" type="submit" value="提交">
</form>
</body>
</html>
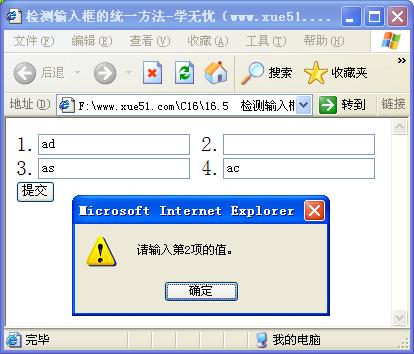
【運行效果】  【難點剖析】 “getElementsByTagName(標簽)”方法用來獲取指定標名稱的控件,因為輸人框是使用input控件,所以本例使用此方法獲取頁面中所有的input控件,這些控件也包含了具有input標簽的提交按鈕。通過input的“name”屬性,判斷此控件是否是輸入框,如果是再繼續判斷是否填寫了內容。 【源碼下載】 為了JS代碼的準確性,請點擊:js檢測輸入框的統一方法 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
