| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規(guī)定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS判斷表單是否已修改 【實例描述】 有些網站允許用戶修改表單(如修改用戶資料),如果用戶沒有修改則不需要將表單提交給服務器,如果修改了,則需要與服務器進行數據交互。本例演示如何判斷用戶是否對表單進行了修改。 【實例代碼】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>標題頁-本站(www.xue51.com)</title>
</head>
<body>
<form>
<input name="txt1" value="10"><br />
<input name="txt2" value="20"><br />
<input type="checkbox" value="5" />
<input type="button" id="btnSave" value="保存" />
</form>
<script type="text/javascript">
//判斷表單是否已經修改的方法
function IsModified()
{
var result = false;
//初始化返回值
var colInput = document.getElementsByTagName("input");
//獲取輸入框控件
for (var i=0; i<colInput.length; i++)
//逐個判斷頁面中的input控件
{
if (colInput[i].value != colInput[i].defaultValue)
//判斷輸入的值是否等于初始值
{
result = true;
//如果不相等,返回true,表示已經修改
colInput[i].style.backgroundColor = "#ff9000";
//改變被修改控件的背景色
}
}
return result;
}
document.getElementById("btnSave").onclick = function ()
//重定義按鈕的單擊事件
{
if (IsModified())
{
return window.confirm("表單已經修改,是否繼續(xù)保存?");
}
}
</script>
</body>
</html>
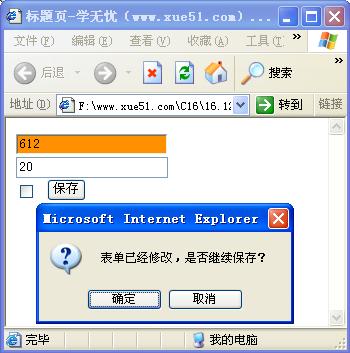
【運行效果】  【難點剖析】 本例的重點是文本框的“defaultValue”屬性。“defaultValue”屬性是文本框的默認值,可以通過文本框的“一Value”屬性獲取改變后的值。通過比較這兩個值可以判斷文本是否發(fā)生變化。 【源碼下載】 為了JS代碼的準確性,請點擊:JS判斷表單是否已修改 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執(zhí)行效率高。
| 
