| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS編寫進度條形式的下載效果 【實例描述】 在網頁中加載數據或下載文件時,鑒于帶寬問題可能需要經過一定的等待時間,此時可以提供一個加載或下載進度條提示用戶等待時間。本例將學習如何制作一個下載進度條。 【實例代碼】 <html>
<head>
<title>無標題文檔-本站(www.xue51.com)</title>
<SCRIPT language="javascript">
var NUMBER_OF_REPETITIONS = 40;
var nRepetitions = 0;
var g_oTimer = null;
//開始下載的方法
function startLongProcess()
{
divProgressDialog.style.display = "";
resizeModal();
btnCancel.focus();
// 設置窗口為大小可更改模式
window.onresize = resizeModal;
//當用戶非正常中斷時,添加一個提示
window.onbeforeunload = showWarning;
continueLongProcess();
}
function updateProgress(nNewPercent)
{
// 更改進度條的進度
divProgressInner.style.width =
(parseInt(divProgressOuter.style.width)
* nNewPercent / 100)+ "px";
}
//取消進度條的方法
function stopLongProcess()
{
if (g_oTimer != null)
{
window.clearTimeout(g_oTimer);
g_oTimer = null;
}
// Hide the fake modal DIV
divModal.style.width = "0px";
divModal.style.height = "0px";
divProgressDialog.style.display = "none"; // 移除窗體事件
window.onresize = null;
window.onbeforeunload = null; nRepetitions = 0;
}
//判斷進度是否執行完畢的方法
function continueLongProcess()
{
if (nRepetitions < NUMBER_OF_REPETITIONS)
{
var nTimeoutLength = Math.random() * 250;
updateProgress(100 * nRepetitions / NUMBER_OF_REPETITIONS); g_oTimer = window.setTimeout("continueLongProcess();",
nTimeoutLength);
nRepetitions++;
}
else
{
stopLongProcess();
}
}
function showWarning()
{
//用戶非正常退出時的提示信息
return "有一個應用程序正在運行,是否確定要退出";
} function resizeModal()
{
divModal.style.width = document.body.scrollWidth;
divModal.style.height = document.body.scrollHeight;
divProgressDialog.style.left = ((document.body.offsetWidth -
divProgressDialog.offsetWidth) / 2);
divProgressDialog.style.top = ((document.body.offsetHeight -
divProgressDialog.offsetHeight) / 2);
} </SCRIPT>
</head>
<BODY STYLE="FONT-SIZE: 10pt; FONT-FAMILY: Verdana, Arial, Helvetica">
<INPUT TYPE="BUTTON" VALUE="開始下載" onclick="startLongProcess();"> <!-- 開始下載 -->
<DIV STYLE="BORDER: buttonhighlight 2px outset; FONT-SIZE: 8pt; Z-INDEX:
4; FONT-FAMILY: Tahoma; POSITION: absolute; BACKGROUND-COLOR: buttonface;
DISPLAY: none; WIDTH: 350px; CURSOR: default" ID="divProgressDialog"
onselectstart="window.event.returnValue=false;">
<DIV STYLE="PADDING: 3px; FONT-WEIGHT: bolder; COLOR: captiontext;
BORDER-BOTTOM: white 2px groove; BACKGROUND-COLOR: activecaption">
下載對話框
</DIV>
<DIV STYLE="PADDING: 5px">
正在下載,請等待.....
</DIV>
<DIV STYLE="PADDING: 5px">
這個過程需要幾分鐘
</DIV>
<DIV STYLE="PADDING: 5px">
<DIV ID="divProgressOuter" STYLE="BORDER: 1px solid threedshadow;
WIDTH: 336px; HEIGHT: 15px">
<DIV ID="divProgressInner" STYLE="COLOR: white; TEXT-ALIGN:
center; BACKGROUND-COLOR: infobackground; MARGIN: 0px; WIDTH: 0px; HEIGHT:
13px;"></DIV>
</DIV>
</DIV>
<DIV STYLE="BORDER-TOP: white 2px groove; PADDING-BOTTOM: 5px; PADDING-TOP: 3px;
BACKGROUND-COLOR: buttonface; TEXT-ALIGN: center">
<INPUT STYLE="FONT-FAMILY: Tahoma; FONT-SIZE: 8pt" TYPE="button"
ID="btnCancel" onclick="stopLongProcess();" VALUE="取消">
</DIV>
</DIV>
<!-- 結束下載 --> <!-- BEGIN FAKE MODAL DIV-->
<DIV ID="divModal"
STYLE="BACKGROUND-COLOR: white; FILTER: alpha(opacity=75); LEFT: 0px; POSITION:
absolute; TOP: 0px; Z-INDEX: 3"
onclick="window.event.cancelBubble=true; window.event.returnValue=false;">
</DIV>
<!-- END FAKE MODAL DIV -->
</body>
</html>
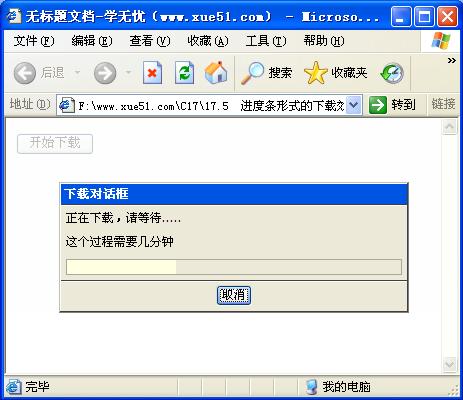
【運行效果】  【難點剖析】 本例的重點是如何判斷進度條的進度,其中使用了語句“1 00 * nRepetitionS/NUMBER_OF_REPETITIONS”。“nRepetitions”變量相當于步長,在此處每增加一個進度“nRepetitions” 變量會自增 “1”。“NUMBER OF REPETITIONS”是一個常量,其值為“40”。 【源碼下載】 為了JS代碼的準確性,請點擊:JS編寫進度條形式的下載效果 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
