| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS代碼編寫在線考試(一) 【實例描述】 在線考試屬于比較流行的測試方法,本例提供一個只有單選題的在線考試代碼。 【實例代碼】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>標題頁-本站(www.xue51.com)</title>
<SCRIPT LANGUAGE="JavaScript">
function scoreCacu(form) {
list=0
if(form.Q1.value!=null && form.Q1.value=="*")
{list=list+1} //如果返回的值帶*,則為正確,分數值自增
if(form.Q2.value!=null && form.Q2.value=="*")
{list=list+1}
if(form.Q3.value!=null && form.Q3.value=="*")
{list=list+1}
if(form.Q4.value!=null && form.Q4.value=="*")
{list=list+1}
if(form.Q5.value!=null && form.Q5.value=="*")
{list=list+1}
form.SCORE.value =eval(list)
if (form.SCORE.value<=3){ //5題中,分數值小于3為不及格
ok="不及格!"}
}function clearScore(form) { //清空用戶選擇的項
list=0
form.Q1.value="?"
form.Q2.value="?"
form.Q3.value="?"
form.Q4.value="?"
form.Q5.value="?"
form.SCORE.value =eval(list)
}function msg() {//發送郵件前的提示
alert("感謝參加測試,您的成績已經將mail給Webmaster。")
}
</SCRIPT></head>
<body>
<table width="75%" border="0" align="center">
<tr>
<td>
<form name="kaoshi1"
action =mailto:championchen@263.net?subject=測試結果反饋
method="post" enctype="text/plain"
onLoad="clearScore(this.form)" onSubmit="msg()">
您的姓名:
<input type="Text" name="Name" value="" class="pt9">
<br>
<hr>
1. Internet上使用的網絡協議是:__________
<ol>
<input type="radio" name="Q1" value="*TCP/IP" onClick=Q1.value="*">
TCP/IP<br>
<input type="radio" name="Q1" value="FTP" onClick=Q1.value="FTP">
FTP<br>
<input type="radio" name="Q1" value="HTTP" onClick=Q1.value="HTTP">
HTTP<br>
</ol>
2. 我們通過__________長距離連接兩臺計算機使它們通訊。
<ol>
<input type="radio" name="Q2" value="LAN" onClick=Q2.value="A">
LAN<br>
<input type="radio" name="Q2" value="*WAN" onClick=Q2.value="*">
WAN<br>
<input type="radio" name="Q2" value="WAIS" onClick=Q2.value="C">
WAIS<br>
</ol>
3. HUB是指:__________
<ol>
<input type="radio" name="Q3" value="網關" onClick=Q3.value="網關">
網關<br>
<input type="radio" name="Q3" value="網橋" onClick=Q3.value="網橋">
網橋<br>
<input type="radio" name="Q3" value="路由器" onClick=Q3.value="路由器">
路由器<br>
<input type="radio" name="Q3" value="*集線器" onClick=Q3.value="*">
集線器<br>
</ol>
4. 家用寬帶的傳輸速度為:__________
<ol>
<input type="radio" name="Q4" value="56Kbytes" onClick=Q4.value="A">
每秒傳輸56K bytes的數據。 <br>
<input type="radio" name="Q4" value="*128kbps" onClick=Q4.value="*">
每秒傳輸128k bits的數據。 <br>
</ol>
5. wireless是指:__________
<ol>
<input type="radio" name="Q5" value="*寬帶" onClick=Q5.value="*">
寬帶<br>
<input type="radio" name="Q5" value="有線" onClick=Q5.value="B">
有線<br>
<input type="radio" name="Q5" value="無線" onClick=Q5.value="C">
無線<br>
</ol>
<hr>
<input type="button" name="submit" value="開始評分" onClick=scoreCacu(this.form) class="pt9">
<input type="reset" name="reset" value="重新測試" onClick=clearScore(this.form) class="pt9">
<input type="submit" value="將成績MAIL給管理員" onClick=mailScore(this.form) name="submit" class="pt9">
<br>
<br>
您的考試成績:
<inputname="SCORE" type="text" class="pt9">
</form>
</td>
</tr>
</table>
</body>
</html>
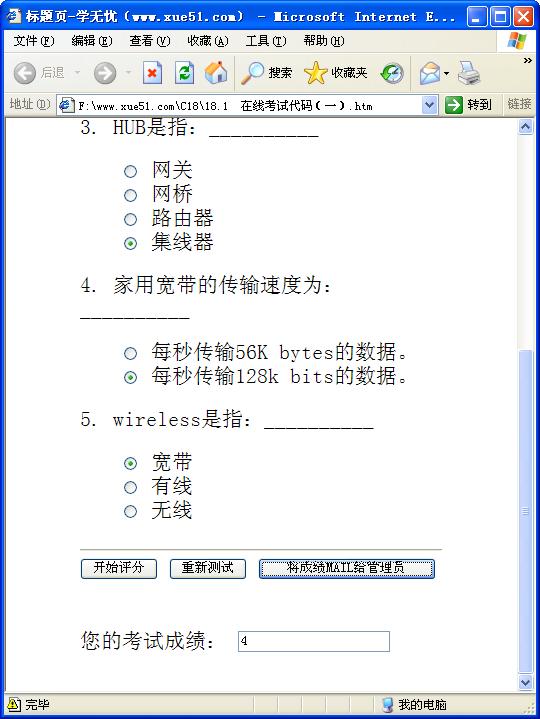
【運行效果】
 【難點剖析】 本例的重點其實是如何判斷正確的選擇。本例在單選框的“onclick”事件中設置了選擇項的值,如果選擇正確則返回“*”。最后使用“scorecacu”方法判斷返回“*”的個數,如果小于三個則不及格。 【源碼下載】 為了JS代碼的準確性,請點擊:在線考試JS代碼(一) 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
