| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS編寫多選考試題 【實例描述】 隨著網絡的普及,在線考試的應用越來越廣泛。本例學習如何制作包含多項選擇的考試題。 【實例代碼】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>標題頁-本站(www.xue51.com)</title>
<Script Language="javascript">
function selectV(obj)
{
try{
var oTd = obj.parentElement;
//獲取表格的列
var oTr = oTd.parentElement;
//獲取表格的行
var oTable = oTr.parentElement;
//獲取表格
var oTd_Answer = oTable.rows[oTr.rowIndex-1].cells[0].innerText;
//獲取問題答案所在的單元格內容
var oBegin = oTd_Answer.indexOf("(") + 1;
//獲取(所在的位置
var str = '';
for(var i=0;i<oTd.children.length;i++){
//遍歷問題選項
if(oTd.children[i].tagName=='INPUT' && oTd.children[i].checked){
//如果選中
str += oTd.children[i].value; //輸出value值
}
}//輸出結束符號)
oTable.rows[oTr.rowIndex-1].cells[0].innerText =
oTd_Answer.substring(0,oBegin) + str + ')';
}catch(error){
window.alert(error.description);
//顯示錯誤信息
}
}
</Script>
</head>
<body>
<table>
<tr>
<td>1.你喜歡的國家()</td>
</tr>
<tr>
<td>
<input type="checkbox" value="A" onclick="selectV(this);">A、北京<br>
<input type="checkbox" value="B" onclick="selectV(this);">B、東京<br>
<input type="checkbox" value="C" onclick="selectV(this);">C、紐約<br>
<input type="checkbox" value="D" onclick="selectV(this);">D、韓國
</td>
</tr>
<tr>
<td>2.你喜歡的顏色()</td>
</tr>
<tr>
<td>
<input type="checkbox" value="A" onclick="selectV(this);">A、黑色<br>
<input type="checkbox" value="B" onclick="selectV(this);">B、白色<br>
<input type="checkbox" value="C" onclick="selectV(this);">C、紅色<br>
<input type="checkbox" value="D" onclick="selectV(this);">D、藍色
</td>
</tr>
</table></body>
</html>
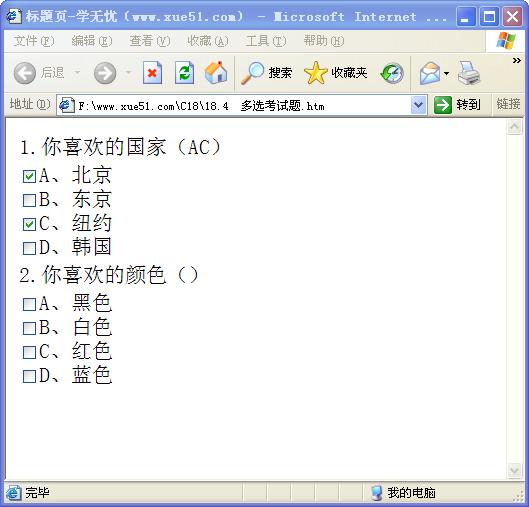
【運行效果】  【難點剖析】 本例熟練運用DOM實現單元格的獲取。“parentElement”屬性用來獲取當前元素的父元素。獲取單元格內容使用的是“cells[0].innerText”屬性。本例還使用了字符串對象的一些操作方法。“indexOf”方法用來獲取指定字符在字符串中的位置,“substring”方法用來截取從指定開始位置到指定結束位置之間的字符串。 【源碼下載】 為了JS代碼的準確性,請點擊:JS編寫多選考試題 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
