| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規(guī)定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應(yīng)結(jié)果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據(jù)人的指令一步一步去工作,完成某種特定的任務(wù)。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 利用JS實現(xiàn)拖動表格行改變順序 【實例描述】 表格的行可以通過后臺命令實現(xiàn)互換,也可以讓用戶自己使用拖曳的方式完成互換操作。本例學(xué)習(xí)一個簡單的拖曳表格行操作。 【實例代碼】 <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>拖拽表格的行-本站(www.xue51.com)</title>
<style type="text/css">
td{position:relative;
}
body {
margin-left: 1px;
margin-top: 1px;
margin-right: 1px;
margin-bottom: 1px;
}
</style>
</head> <body style="margin-left:0px; margin-top:0px;"> <table width="301" border="1" bordercolor="#CCCCCC" id="dragTbl">
<tr>
<td width="73">序號</td>
<td width="52">姓名</td>
<td width="65">年齡</td>
<td width="83">地址</td>
</tr>
<tr>
<td width="73">1</td>
<td width="52">張三</td>
<td width="65">22</td>
<td width="83">北京海淀</td>
</tr>
<tr>
<td >2</td>
<td>王五</td>
<td>24</td>
<td>上海浦東</td>
</tr>
<tr>
<td>3</td>
<td>朝氣</td>
<td>24</td>
<td>廣州深圳</td>
</tr>
</table>
<script language="javascript" >
var obj;
var xx=0,yy=0;
var tagobj;
var dragobj;
function draginit(){
var tblRows = document.getElementsByTagName("TR"); //獲取所有的表格行
for(var i=0;i<tblRows.length;i++){ //遍歷每一行
if((tblRows[i].parentNode.parentNode.id).toString().indexOf("drag")!=-1){
tblRows[i].onmousedown=mousedown; //綁定所有的鼠標事件
tblRows[i].ondragover=dragover;
tblRows[i].ondragend=dragend;
tblRows[i].ondrag=dragmove;
tblRows[i].style.position="relative";
tblRows[i].style.zIndex=1;
}
}
}
function mousedown(){ //鼠標按下時的處理
obj = event.srcElement;
if(obj.tagName=="TD") obj=obj.parentNode; //如果是單元格
if(obj.tagName!="TR") return false; //如果是單元行
if(obj.rowIndex==0) return false; //如果是標題
yy=event.clientY; //鼠標的x坐標和y坐標
xx=event.clientX;
obj.style.zIndex=0;
try{
obj.dragDrop();
}catch(e){
}
}
function dragmove(){ //表格拖拽移動時的位置獲取
obj.style.top = event.clientY-yy;
obj.style.left = event.clientX-xx;
}
function dragover(){ //鼠標拖動時的操作
tagobj=event.srcElement;
if(tagobj.tagName=="TD"){tagobj=tagobj.parentNode;}//如果是單元格
if(tagobj.tagName!="TR")return false; //如果是單元行
}
function dragend(){ //拖拽完畢后的處理-高度,寬度等
obj.style.top=0;
obj.style.left=0;
obj.style.zIndex=1;
if(tagobj!=null && tagobj.rowIndex!=0){
var t1=dragTbl.rows[obj.rowIndex];
var t2=dragTbl.rows[tagobj.rowIndex];
dragTbl.getElementsByTagName('tbody')[0].insertBefore(obj,tagobj);//實現(xiàn)表格單元行的互換
tagobj.style.zIndex=1;
} tagobj=null;
}
draginit(); //初始化拖拽操作
</script>
</body>
</html>
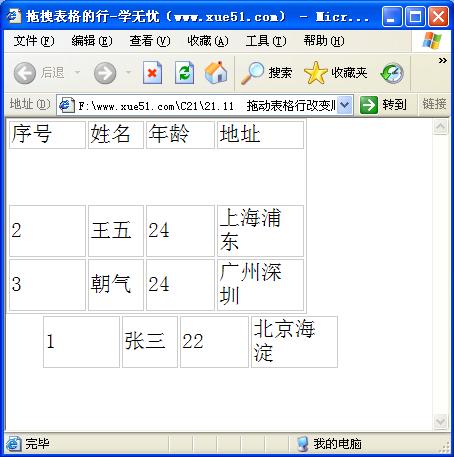
【運行效果】  【難點剖析】 本例的重點是為表格綁定的事件,其中每個事件都對應(yīng)一個自定義的方法。難點是根據(jù)鼠標的坐標改變表格行的位置。最終實現(xiàn)互換的原理是使用“iIlsercBefore”方法將兩個行的位置互換。 【源碼下載】 為了JS代碼的準確性,請點擊:利用JS實現(xiàn)拖動表格行改變順序 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應(yīng)計算機一個特定的基本動作,所以程序占用內(nèi)存少、執(zhí)行效率高。
| 
