| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS實現關機特效(一) 【實例描述】 有些網頁中的功能使用都需先決條件,如只有注冊用戶才能訪問頁面,如果沒有注冊則不能訪問。可以通過模式窗口實現登錄功能,也可以使用本例介紹的關機效果。 【實例代碼】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>標題頁-本站(www.xue51.com)</title>
<script language="javascript">
var timer //定時器
var Opacity = 0 //背景覆蓋色的透明度
function hide() {
myDiv.style.display = "block"
//顯示div層
myDiv.style.height = document.body.scrollHeight
//要設置div的高度同窗體相同,以實現覆蓋
Opacity = 0
event.srcElement.blur()
//當前對象失去焦點
timer = window.setInterval("AddOpacity()", 5)
//使用定時器逐漸增加窗體的透明度
}
function AddOpacity()
//變更透明度
{
if (Opacity == 50)
{
window.clearInterval(timer) //清空定時器
myBtn.style.display = "block" //顯示按鈕
return
}
Opacity = ( Opacity + 3 ) > 50 ? 50 : Opacity + 3 //判斷透明度
myDiv.style.filter = "Alpha(Opacity=" + Opacity + ")"//設置層的樣式
}
function increOpa() //透明度減小
{
if (Opacity == 0)
{
window.clearInterval(timer) //清空定時器
myDiv.style.display = "none" //屏蔽層的顯示
return
}
Opacity = (Opacity - 3 < 0) ? 0 : Opacity - 3 //變更透明度
myDiv.style.filter = "Alpha(Opacity=" + Opacity + ")"//設置層的樣式
}
function btnChange()
{
timer = window.setInterval('increOpa()', 5); //設置定時器
myBtn.style.display='none'; //屏蔽按鈕的顯示
}
</script>
</head>
<body topmargin=0 leftmargin=0>
<div id=myDiv style="position:absolute;z-index:99;
background-color:darkgray; Filter: Alpha(Opacity=0);
border:1px solid #333333;display:none;width:100%;v
ertical-align:center;text-align:center"> </div>
<button onclick=hide()>hide</button>
<button id=myBtn style="position:absolute;
left:100;top:200;z-index:100;display:none"
onclick="btnChange()">返回</button>
<script>
for (var i=0; i<30; i++)
document.write ("<p>這是主要的頁面,看看能不能動</p>")
//設置頁面的內容,最好能超過一頁,以看到屏蔽效果
</script>
</body>
</html>
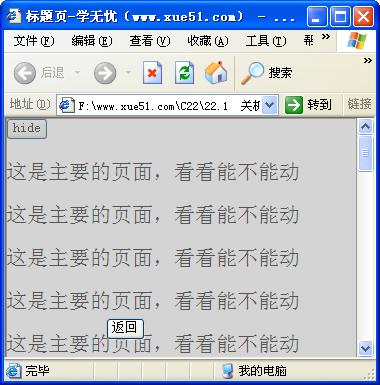
【運行效果】  【難點剖析】 本例的重點其實是css樣式表,Javascript的作用是實現樣式表的動態改變。filter是樣式表的濾鏡,可以實現_些很炫的頁面效果(如文字發光)。本例中使用了“Alpha(Opacity)”透明度屬性。 【源碼下載】 為了JS代碼的準確性,請點擊:JS實現關機特效(一) 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
