| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS實現評星效果 【實例描述】 評星效果在很多網站起到調查的作用,如圖書網站上讀者對新書的評價。本例學習如何制作這種評星效果。 【實例代碼】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>標題頁-本站(www.xue51.com)</title>
<script>
var starNum=0;
function chgStar()
{
starNum=event.srcElement.id.slice(-1);
//從第一個到結束
for (var i=1;i<=6;i++) eval("id"+i).innerText="☆";
//顯示的星星
for (var j=1;j<=starNum;j++) eval("id"+j).innerText="★";
//選中的星星
} function getStar()
{
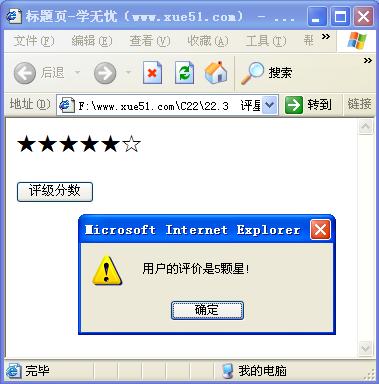
alert("用戶的評價是"+starNum+"顆星!");
//顯示評級數
} for (var i=1;i<=6;i++)
{
//動態輸出span,并設置span的樣式和事件
document.write('<span id="id'+i+'" onclick="chgStar()"
style="cursor:hand;">☆</span>');
}
document.write('<br/><br/><button onclick="getStar()">評級分數</button>');
//動態輸出按鈕,包括其事件
</script>
</head>
<body>
</body>
</html>
【運行效果】  【難點剖析】 本例的難點是用戶選中第5顆星時,此星前面的星都要變成黑色。“starNum”變量獲取的是用戶選擇的星星的“id”,使用“for(varj=1;j<=starNum;j++)”語句循環設置對應的“span”元素的內容為黑色星星。 【源碼下載】 為了JS代碼的準確性,請點擊:JS實現評星效果 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
