| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 使用XML HTTP獲取天氣預報 【實例描述】 使用XMLHTTP可以訪問網絡上其他頁面,并獲取頁面的源代碼。本例通過XMLHTTP獲取天氣預報網頁的內容并顯示在當前窗體中。 【實例代碼】
<HTML>
<HEAD>
<TITLE>天氣預報-本站(www.xue51.com)</title>
<script language="javascript">
var xmlhttp;
function getWeather()
{
//創建異步對象
xmlhttp=new ActiveXObject("Msxml2.XMLHTTP");
//加載服務器-注意URL參數的使用
xmlhttp.Open("GET","http://tw.weather.yahoo.com/world_single.html?city=10101",false)
//異步對象事件掛鉤
xmlhttp.onreadystatechange=stateChange;
//發送請求-無參數
xmlhttp.Send(null);
}
function stateChange()
{
if(xmlhttp.readystate==4 && xmlhttp.status==200)
{
//獲取所有返回的數據
var data=xmlhttp.responseText;
//過濾自己需要的數據
var begin=data.indexOf("國際各別都市 start");
var end=data.indexOf("國際各別都市 end");
var weather=data.substring(begin+15,end);
//填充天氣內容
document.getElementById("divweather").innerHTML=weather;
//顯示結果
document.getElementById("divweather").style.visibility="visible";
}
}
</script>
</HEAD>
<BODY onload="getWeather()">
<div align="center" id="today_time">今天的日期
</div>
<div align="center" id="divweather"></div>
<script language="javascript">
//設置顯示星期幾-用數組存儲
var x = new Array("星期日", "星期一", "星期二");
var x = x.concat("星期三","星期四", "星期五");
var x = x.concat("星期六");
var today_time = new Date(); //獲取今天的日期
//先后用中文表示的日期
document.all("today_time").innerText=today_time.getFullYear()+
'年'+(today_time.getMonth()+1)+'月'+today_time.getDate()+
'日\n'+x[today_time.getDay()];
</script>
</BODY>
</HTML>
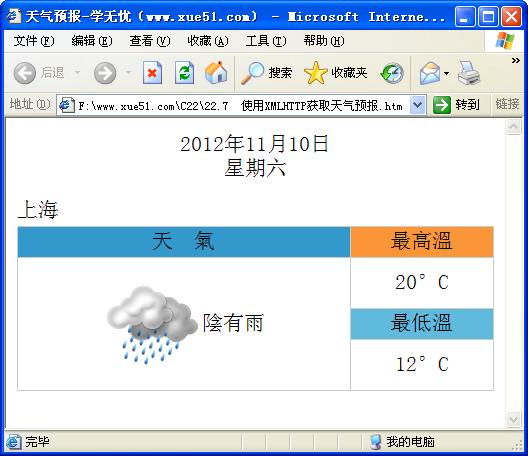
【運行效果】  【難點剖析】 本例的難點是如何使用XMLHTTP。使用XMLHTTP具體步驟如下:
(1)創建XMLHTTP對象,使用語句“new ActiveXObject(“Msxml2.XMLHTTP”)”;
(2)打開要訪問的網頁,使用“xmlhttp.Open”方法;
(3)向指定網頁發送數據,使用“xmlhttp.Send”方法;
(4)獲取網頁的數據,使用“xmlhttp.responseText”屬性。 【源碼下載】 為了JS代碼的準確性,請點擊:使用XML HTTP獲取天氣預報 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
