| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 Ajax實現可拖曳的表格效果 【實例描述】 Ajax技術已經被越多越多的人關注,其允許用戶自己定制界面。本例介紹如何利用Ajax實現可拖曳的表格,允許用戶通過拖曳表格定制自己的界面。 【實例代碼】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>無標題頁-本站(www.xue51.com)</title>
<style>
*{font-size:12px}
.dragTable{
font-size:12px;
border-top:1px solid #3366cc;
margin-bottom: 10px;
width:100%;
background-color:#FFFFFF;
}
td{vertical-align:top;}
.dragTR{
cursor:move;
color:#7787cc;
background-color:#e5eef9;
height:20px;
padding-left:5px;
font-weight:bold;
}
#parentTable{
border-collapse:collapse;
letter-spacing:25px;
}
</style>
<script defer>
var Drag={dragged:false,ao:null,tdiv:null,dragStart:function()
{ //創建新的DIV
Drag.ao=event.srcElement;
if((Drag.ao.tagName=="TD")||(Drag.ao.tagName=="TR")){
Drag.ao=Drag.ao.offsetParent;
Drag.ao.style.zIndex=100;
}else
return;
Drag.dragged=true;
Drag.tdiv=document.createElement("div");
Drag.tdiv.innerHTML=Drag.ao.outerHTML;
Drag.ao.style.border="1px dashed red";
Drag.tdiv.style.display="block";
Drag.tdiv.style.position="absolute";
Drag.tdiv.style.filter="alpha(opacity=70)";
Drag.tdiv.style.cursor="move";
Drag.tdiv.style.border="1px solid #000000";
Drag.tdiv.style.width=Drag.ao.offsetWidth;
Drag.tdiv.style.height=Drag.ao.offsetHeight;
Drag.tdiv.style.top=Drag.getInfo(Drag.ao).top;
Drag.tdiv.style.left=Drag.getInfo(Drag.ao).left;
document.body.appendChild(Drag.tdiv);
Drag.lastX=event.clientX;
Drag.lastY=event.clientY;
Drag.lastLeft=Drag.tdiv.style.left;
Drag.lastTop=Drag.tdiv.style.top;
},
draging:function(){ //判斷鼠標的位置
if(!Drag.dragged||Drag.ao==null)return;
var tX=event.clientX;
var tY=event.clientY;
Drag.tdiv.style.left=parseInt(Drag.lastLeft)+tX-Drag.lastX;
Drag.tdiv.style.top=parseInt(Drag.lastTop)+tY-Drag.lastY;
for(var i=0;i<parentTable.cells.length;i++){
var parentCell=Drag.getInfo(parentTable.cells[i]);
if(tX>=parentCell.left&&tX<=parentCell.right&&t
Y>=parentCell.top&&tY<=parentCell.bottom){
var subTables=parentTable.cells[i].getElementsByTagName("table");
if(subTables.length==0){
if(tX>=parentCell.left&&tX<=parentCell.right&&t
Y>=parentCell.top&&tY<=parentCell.bottom){
parentTable.cells[i].appendChild(Drag.ao);
}
break;
}
for(var j=0;j<subTables.length;j++){
var subTable=Drag.getInfo(subTables[j]);
if(tX>=subTable.left&&tX<=subTable.right&&t
Y>=subTable.top&&tY<=subTable.bottom){
parentTable.cells[i].insertBefore(Drag.ao,subTables[j]);
break;
}else{
parentTable.cells[i].appendChild(Drag.ao);
}
}
}
}
},
dragEnd:function(){ //拖拽完畢
if(!Drag.dragged)return;
Drag.dragged=false;
Drag.mm=Drag.repos(150,15);
Drag.ao.style.borderWidth="0px";
Drag.ao.style.borderTop="1px solid #3366cc";
Drag.tdiv.style.borderWidth="0px";
Drag.ao.style.zIndex=1;
},
getInfo:function(o){ //取得坐標
var to=new Object();
to.left=to.right=to.top=to.bottom=0;
var twidth=o.offsetWidth;
var theight=o.offsetHeight;
while(o!=document.body){
to.left+=o.offsetLeft;
to.top+=o.offsetTop;
o=o.offsetParent;
}
to.right=to.left+twidth;
to.bottom=to.top+theight;
return to;
},
repos:function(aa,ab){
var f=Drag.tdiv.filters.alpha.opacity;
var tl=parseInt(Drag.getInfo(Drag.tdiv).left);
var tt=parseInt(Drag.getInfo(Drag.tdiv).top);
var kl=(tl-Drag.getInfo(Drag.ao).left)/ab;
var kt=(tt-Drag.getInfo(Drag.ao).top)/ab;
var kf=f/ab;
return setInterval(function(){if(ab<1){
clearInterval(Drag.mm);
Drag.tdiv.removeNode(true);
Drag.ao=null;
return;
}
ab--;
tl-=kl;
tt-=kt;
f-=kf;
Drag.tdiv.style.left=parseInt(tl)+"px";
Drag.tdiv.style.top=parseInt(tt)+"px";
Drag.tdiv.filters.alpha.opacity=f;
},aa/ab)
},
inint:function(){ //初始化表格
for(var i=0;i<parentTable.cells.length;i++){
var subTables=parentTable.cells[i].getElementsByTagName("table");
for(var j=0;j<subTables.length;j++){
if(subTables[j].className!="dragTable")break;
subTables[j].rows[0].className="dragTR";
subTables[j].rows[0].attachEvent("onmousedown",Drag.dragStart);
}
}
document.onmousemove=Drag.draging;
document.onmouseup=Drag.dragEnd;
}
}
Drag.inint();
</script> 拖曳標題欄需要專門的樣式。本例主要用到的樣式表如下所示:
</head>
<body>
<table border="0" cellpadding="0" cellspacing="10"
width="100%" height=480 id="parentTable">
<tr >
<td width="25%" valgin="top">
<table border=0 class="dragTable" cellspacing="0">
<tr>
<td><b>天氣預報</b></td>
</tr>
<tr>
<td>本地近3天持續降溫,請注意防寒</td>
<tr>
</table><table border=0 class="dragTable" cellspacing="0">
<tr>
<td>我的日記</td>
</tr>
<tr>
<td>今天天氣非常美好<br/> 逛街購物+shopping,滿北京城的拋。
忙得找不到北。坐功其到地鐵</td>
<tr>
</table>
<table border=0 class="dragTable" cellspacing="0">
<tr>
<td>新聞</td>
</tr>
<tr>
<td>對許多國人來說,五一是又一個消費和休息的好時光,
而對某些人來說它并不意味著假期……這七天,一些人迎來了
人生中的巨大成就,一些人仍在一線辛勤勞作,一些人遭遇天災人
禍不幸遇難,也有一些人因為拯救別人而失去了珍貴的生命……人
們復雜的命運故事并不因為假期而中斷,看看這七天你離開的時候,
那些大人物或者小人物身上又發生了什么樣的新故事</td>
<tr>
</table>
</td>
<td width="25%">
<table border=0 class="dragTable" cellspacing="0">
<tr>
<td>體育</td>
</tr>
<tr>
<td>安全意識游客在出行前應事先了解當地背景資料,挑選合適的
時間、地點,做好身體、精神、物資和全面救助的準備。</td>
<tr>
</table></td>
<td width="25%">
<table border=0 class="dragTable" cellspacing="0">
<tr>
<td>娛樂</td>
</tr>
<tr>
<td>制定預案設計線路盡量靠近公路,保證救援人員能夠及時到達。
盡量選擇村莊和登山大本營等作為宿營地,盡量不安排露營。
發生任何身體不適應立即休息。</td>
<tr>
</table> <table border=0 class="dragTable" cellspacing="0">
<tr>
<td>八卦</td>
</tr>
<tr>
<td>5月1日下午武漢中山公園“峽谷漂流”中兩艘漂流筏相撞導致翻船,
造成2人重傷,4人輕傷。</td>
<tr>
</table>
</td>
</tr>
</table> </body>
</html>
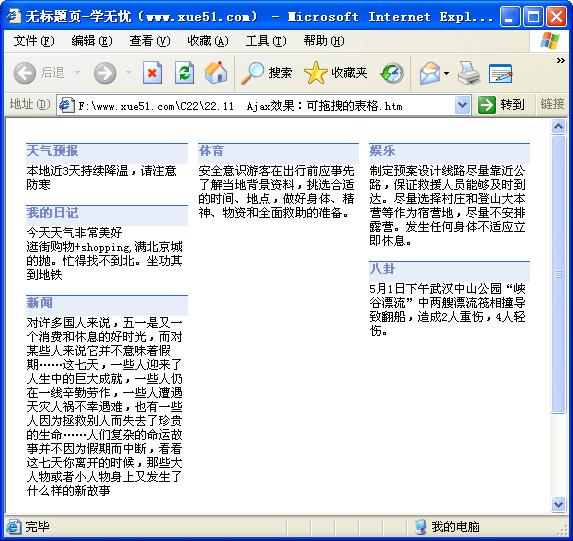
【運行效果】 表格的運行效果 
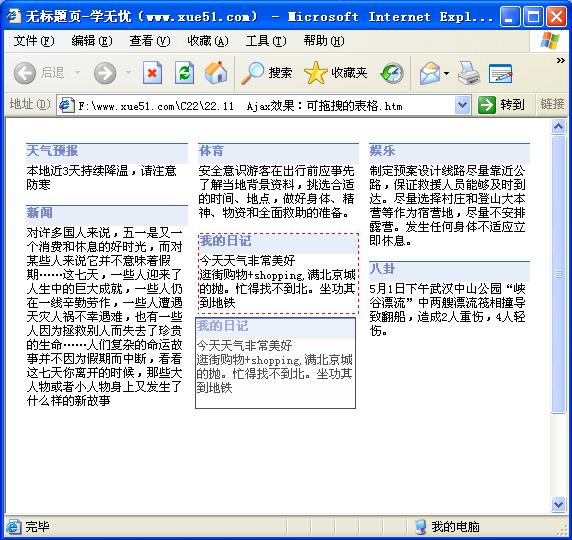
表格拖曳效果 
【難點剖析】 本例中script元素后面不再是“language=’javascript’”的屙陛,而使用了“defer”。“defer”表示在頁面加載完畢后再運行.JavaScript.代碼,這樣可以防止出現找不到對象的問題。“defer”還可以使腳本在后臺被下載,前臺的內容則正常顯示給用戶。 【源碼下載】 為了JS代碼的準確性,請點擊:Ajax實現可拖曳的表格效果 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
