| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應結果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據人的指令一步一步去工作,完成某種特定的任務。這種人和計算體系之間交流的過程就是編程。 【實例名稱】 JS實現劃詞搜索 【實例描述】 在一段文本中選擇一個單詞,然后調用Google的搜索功能對此單詞進行搜索,這就是本例要實現的劃詞搜索功能。 【實例代碼】 <html>
<head>
<title>劃詞搜索-本站(www.xue51.com)</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<SCRIPT language=Javascript>
document.body.onload=adddiv;
//頁面加載時動態創建div
document.onmousedown=recordobj;
//鼠標按下時觸發的事件
document.ondblclick=dbclick;
//窗體雙擊時觸發的事件
document.onmouseup=showselect;
//鼠標彈起時觸發的事件
var eventObj;
var isDouble=false;
var allow=true;
//是否啟用劃詞搜索 function isallow()
{
if(allow){
allow=false;
alert('已經關閉');
}
else{
allow=true;
alert('已經打開');
}
} function dbclick()
//雙擊事件
{
isDouble=true;
}
function recordobj()
//當前操作對象
{
eventObj=event.srcElement;
}
function showselect() {
var str="";
if(event.srcElement.tagName!="A"&&event.srcElement.tagName!=
"INPUT"&&event.srcElement==eventObj&&!isDouble&&allow)
{
var oText=document.selection.createRange();
//獲取選擇文本
if(oText.text.length>0)
//如果文本存在
{
str=oText.text;
oText.text="begin"+oText.text+"end";
//包裝被選中的文本
}
oText.select();
//實現選擇
//設置選中文本的樣式-帶下劃線-變顏色
event.srcElement.innerHTML=event.srcElement.
innerHTML.replace("begin","<u style='FONT-WEIGHT: bold;COLOR: #ff3366'>")
.replace("end","</u>");
}
googleDiv(str)
//實現選定文本的搜索
isDouble=false;
} function googleDiv(str)
{
var obj=document.getElementById("googleDiv");
//獲取動態添加的div
if(str.length>0)
{
obj.style.display="block";
//顯示div
obj.style.position="absolute";
//設置div絕對位置
obj.style.zindex=999;
obj.style.posTop=document.body.scrollTop+event.y-25;
//div的Y坐標
obj.style.posLeft=document.body.scrollLeft+event.x+5;
//div的X坐標
obj.style.widht=80;
//div的寬度
obj.innerHTML="<a target=_blank href=http://www.google.com/
search?ie=UTF-8&oe=UTF-8&q="+str+" style='BORDER-RIGHT: royalblue thin solid;
BORDER-TOP: royalblue thin solid; FONT-WEIGHT: bold;
BORDER-LEFT: royalblue thin solid; CLIP: rect(auto auto auto auto);
COLOR: #ffffff; BORDER-BOTTOM: royalblue thin solid;
BACKGROUND-COLOR: inactivecaption; TEXT-DECORATION: none'>搜索</a>";
}
else
{
obj.style.display="none";
}
} function adddiv()//動態添加div標簽
{
var mobj = document.createElement("div");
//創建div標簽
mobj.id="googleDiv";
//設置div標簽的id
document.body.appendChild(mobj);
//將div添加到窗體中
}
</SCRIPT>
<INPUT type="button" onclick="isallow()" value="關閉/打開劃詞功能">
<p>This is Test ,please Select,it's will google</p>
</body>
</html>
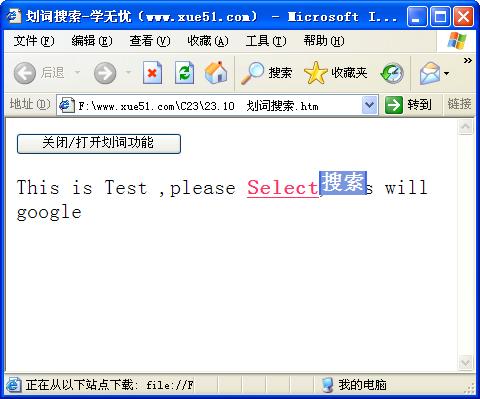
【運行效果】 劃詞后的效果 
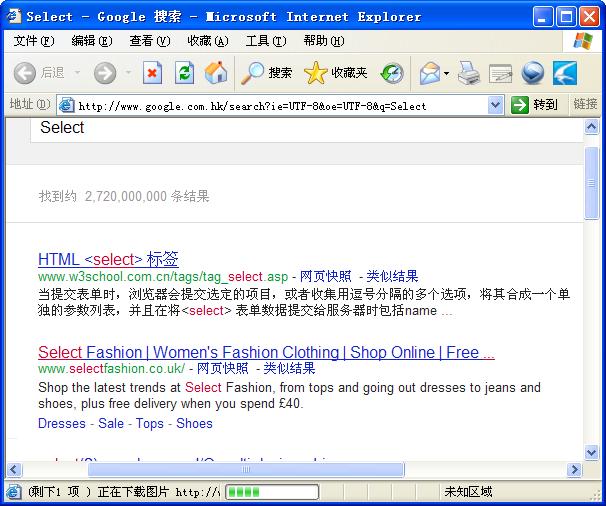
搜索的效果 
【難點剖析】 本例的難點有3個,獲取用戶選擇的詞,動態彈出div層讓用戶調用搜索功能,調用Google實現搜索。獲取用戶選擇的詞在“showselect”方法中實現,主要依靠“createRaIlge”和“select”兩個文本區域選擇方法。動態彈出div層是常見的層特效,就是設置層的隱藏和顯示。調用Google搜索的實現在“googleDiv”方法中完成,這里注意傳遞給Google的參數。 【源碼下載】 為了JS代碼的準確性,請點擊:劃詞搜索 進行本實例源碼下載
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內存少、執行效率高。
| 
