| 編程(Programming)是編定程序的中文簡稱,就是讓計算機代碼解決某個問題,對某個計算體系規(guī)定一定的運算方式,使計算體系按照該計算方式運行,并最終得到相應(yīng)結(jié)果的過程。為了使計算機能夠理解(understand)人的意圖,人類就必須將需解決的問題的思路、方法和手段通過計算機能夠理解的形式告訴計算機,使得計算機能夠根據(jù)人的指令一步一步去工作,完成某種特定的任務(wù)。這種人和計算體系之間交流的過程就是編程。 【實例介紹】 JavaScript數(shù)值處理函數(shù) 數(shù)值處理函數(shù)主要有:將其他類型轉(zhuǎn)換為數(shù)值型(parseInt和parseFloat),判斷變量是否是數(shù)值型(isNaN)。
parseInt方法將一個字符串指定的進制轉(zhuǎn)換成一個整數(shù),其語法格式如下所示。 【基本語法】 parseInt (numstring,[radix]) 【語法介紹】 參數(shù)“numString”是要進行轉(zhuǎn)換的字符串。參數(shù)“radix”可選,是介于2~36之間的一個數(shù)值,用于指定進行字符串轉(zhuǎn)換時所用的進制。如果沒有指定參數(shù)“radix”,則前綴為“oX”的字符串被視為十六進制,前綴為“0”的字符串被視為八進制,所有其他字符串都被視為十進制。
要轉(zhuǎn)換的字符串中可以包含非數(shù)字字符。如果其中包含無法轉(zhuǎn)換成數(shù)字的字符,那么parseInt方法只取這個字符前面的部分進行轉(zhuǎn)換。例如parseInt("12abc")的返回結(jié)果為12.如果parseInt方法完全無法將一個字符串轉(zhuǎn)換成數(shù)字,將返回NaN(not a number)。NaN需要使用isNaN方法才能檢測出來。
parseFloat方法將一個字符串轉(zhuǎn)換成對應(yīng)的小數(shù)。
下面的代碼演示了上面介紹的一些常見知識,代碼如下。 【實例代碼】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<Script language="javascript">
document.write("默認情況下的結(jié)果:");
document.write("32:"+parseInt('32'));
document.write(";032:"+parseInt('032'));
document.write(";0x32:"+parseInt('0x32')+"<br>");
document.write("轉(zhuǎn)為2進制的結(jié)果:");
document.write("32:"+parseInt('32',2));
document.write(";032:"+parseInt('032',2));
document.write(";0x32:"+parseInt('0x32',2)+"<br>");
document.write("轉(zhuǎn)為8進制的結(jié)果:");
document.write("32:"+parseInt('32',8));
document.write(";032:"+parseInt('032',8));
document.write(";0x32:"+parseInt('0x32',8)+"<br>");
document.write("轉(zhuǎn)為16進制的結(jié)果:");
document.write("32:"+parseInt('32',16));
document.write(";032:"+parseInt('032',16));
document.write(";0x32:"+parseInt('0x32',16)+"<p>");
document.write("11001010轉(zhuǎn)換后的結(jié)果: "+"<br>");
document.write("2進制:"+parseInt('11001010',2));
document.write(";16進制:"+parseInt('11001010',16)+"<br>");
document.write("8進制:"+parseInt('11001010',8));
document.write(";10進制:"+parseInt('11001010',10));
document.write("<p>43abc轉(zhuǎn)換后:"+parseInt('43abc'));
document.write(";abc43轉(zhuǎn)換后:"+parseInt('abc43'));
document.write(";abc轉(zhuǎn)換后:"+parseInt('abc'));
</script>
</head>
<body>
</body>
</html>
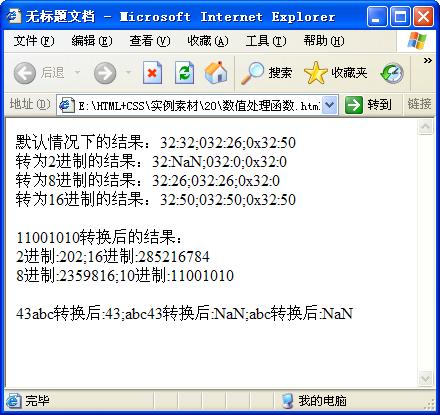
【代碼分析】 在代碼中,加粗部分的數(shù)值處理函數(shù),預(yù)覽效果如圖所示。 
【素材及源碼下載】 請點擊:JavaScript數(shù)值處理函數(shù) 下載本實例相關(guān)素材及源碼
使用編程語言寫的程序,由于每條指令都對應(yīng)計算機一個特定的基本動作,所以程序占用內(nèi)存少、執(zhí)行效率高。
| 
